[最も共有された! √] イラストレーター クリッピングパス 142337-フォトショップ クリッピングパス イラストレーター
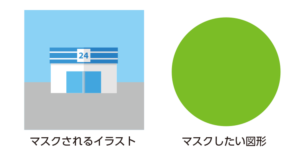
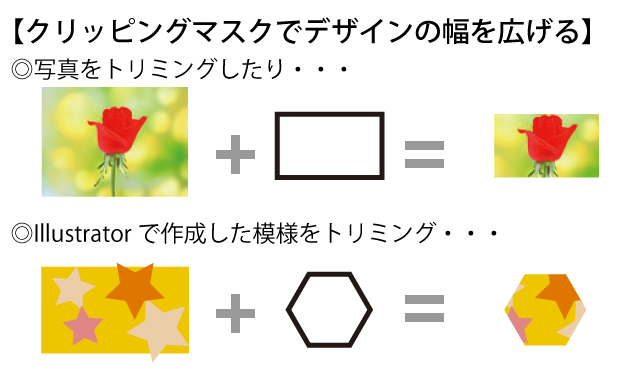
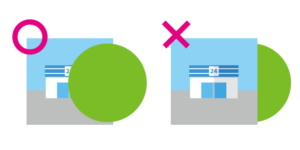
まずこれが普通のイラレのクリッピングマスクです。 わかりやすく クリッピングマスク用の「切り抜き用のパス」を緑色のクローズパスにして作成しました。 千葉名人 犬と星マークの合成写真があり、それを緑色の丸(イラレのクローズパス)で切り抜いています。 塗面の部分だけ表示となり、それ以外は非表示になることがわかります。 このように Illustrator(イラストレーター)のクリッピングマスクの使い方をどのサイトよりも詳しく解説します。クリッピングマスクの基本的な使い方やテクニックをマスターし、イラレ初心者を卒業しましょう! ポートフォリオの作り方をゼロから徹底解説 ホーム ゼロから始めるIllustrator イラストレーター お疲れさまです、りんです。 Illustrator初心者・独学の方向けに「トリミング」の方法について解説していきます。 トリミングとは画像の切り抜きの事で「クリッピングマスク作成」の操作です。 切り抜きがわかると、"くり抜き"に
Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス
フォトショップ クリッピングパス イラストレーター
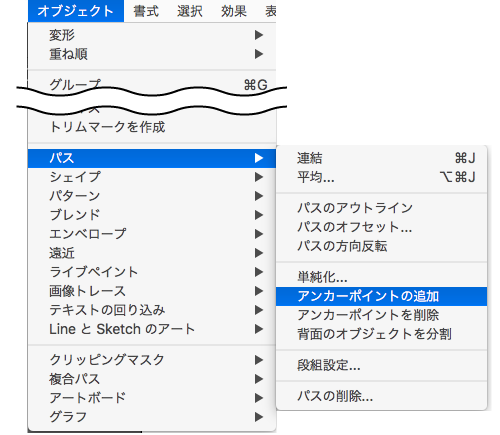
フォトショップ クリッピングパス イラストレーター-丸と、背景をカバーできる大きさの長方形を作成します。 円形と長方形を同時選択した状態で、「オブジェクト」タブから「複合パス」→「作成」をクリックします。 ショートカットキーは、 WinではCtrl+8/Macではcommand+8 です。 穴の空いたパスができました! あとは、このパスでクリッピングマスクを適用するだけです。 このように「複合パス」機能を使えばアドビ イラストレーター(Adobe Illustrator)のオブジェクトメニューに含まれる項目で、特殊な表現を行う「クリッピングマスク」についての説明です。 クリッピングマスク パスの不必要な部分を隠すために、クリッピングマスクを使います。いちばん上に




3倍早くなるためのdtp講座
Illustratorで開き、画像を選択すると、メニューバーに「画像トレース 」というボタンが現れます。 の部分を押し、さらにメニューが開きますので、その中の「写真(高精度)」を選択します。 (このイラストは背景とのコントラストが低いので、ちょっと手を加えます。 ) すると今度は「拡張」ボタンが現れますので、そちらを押して完了です。 見事に文字ツールでクリッピングマスクを作成する方法やアウトライン(複合パス)に変換する方法など、メニューバー「オブジェクト」に収録された機能を画像付きで紹介します。Adobe Illustrator CS5(アドビ イラストレーター CS5)の使い方です。オブジェクト > クリッピングマスク > 解除(これで解除される) ※以下は必要なくなったクリッピングパスを一括削除する方法 3 元クリッピングパスを適当に一つ選択する.そいつや他の元クリッピングパスは塗りも色もないオブジェクトの
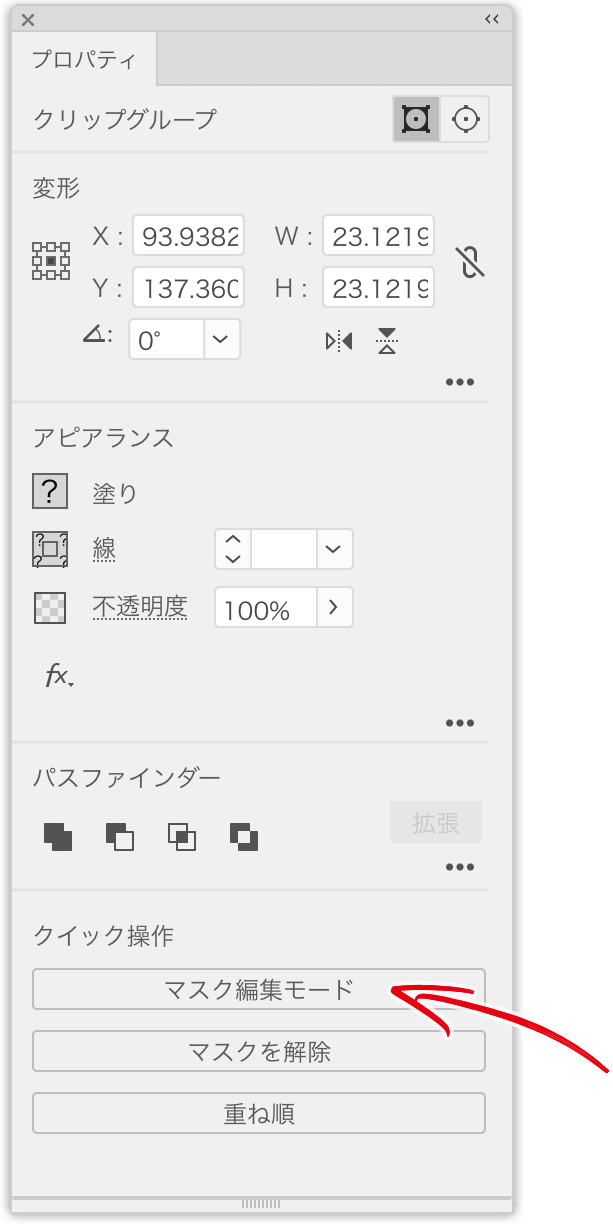
Illustratorのクリッピングマスクは、InDesignでは「選択範囲内へペースト」 この記事は 鷹野雅弘 によって執筆されました。 公開日:10年12月日、更新日:15年2月12日 Illustratorで複数のオブジェクトを選択し、オブジェクトメニューのクリッピング イラストレーターの「クリッピングパス」と「クリップグループ」の違いはなんですか? 普段CTRL7でクリッピングマスクをかけていたのですが、レイヤーパネルの下部にある クリッピングマスクを作成/解除 からマスクをかけたらレイヤーパネル上で「クリッピングパス」と出ました 普段は「クリップグループ」です プロパティパネルからマスクをかけてみAdobe Illustrator, データの作り方 Illustratorでデータ作成~クリッピングマスクで余分な部分を隠す!~ View 6,375 Illustrator イラストレーター データ作成 データ入稿 こんにちはデータチェックを担当しております岡です。
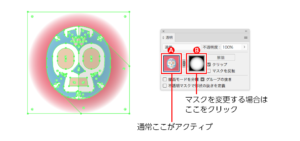
Illustratorでクリッピングマスクと複合パスの例 この記事は 鷹野雅弘 によって執筆されました。 公開日:08年9月24日、更新日:11年1月 2日 Illustrator(イラストレーター)入門 というサイトで紹介されている Illustrator(イラストレーター)でクリッピング 1 すべてを選択 2 オブジェクト > クリッピング マスク > 解除 3 元 クリッピング パスを適当に一つ選択する.そいつや他の元 クリッピング パスは塗りも色もないオブジェクトのはずだから,選択 > 共通 > 塗りと線 IllustratorCS2では3の手順はできなかったIllustratorのクリッピングマスクはさらに便利になっている! 経験者ほど知らずに損している? 最新のテキストマスク 不透明マスクはこんな時使えます。 今日はillustratorに搭載されているマスク機能の紹介をしたいと思います。 マスク機能とは、イラレを使って何か制作している人であれば必ずといっても利用している機能で、デザインに携わっていくのであれば



Photoshopのマスクとillustratorとfireworksのマスク



Illustrator クリッピングマスク 三美印刷株式会社
Illustrator CC 18を使用しています。 背景オブジェクトをパスオブジェクトの形に切り抜きたいのですが、うまくいきません。 背景オブジェクトもパスオブジェクトも10〜からなるレイヤーをグループ化したものです。 背景を画像にして両方のレイヤーを選択→パスファインダーの合流 Illustrator クリッピングマスクした画像をはみ出ないように保存する 画像の加工は普段はPhotoshopで行っています。 web制作、印刷物制作いずれもPhotoshopで画像を加工します。 ただ、ブログ等で簡易的な挿絵を作る場合、Illustratorでトリミングして画像保存し この文書では、Adobe Illustrator でクリッピングマスクを作成する方法について説明します。 クリッピングマスクは、オブジェクトまたはオブジェクトのグループで、その形状によって他のアートワークをマスクし、マスクオブジェクトの形状の内側にあるエリアのみが見えるようにすることで、アートワークをマスクの形状にクリップします。 マスク項目は




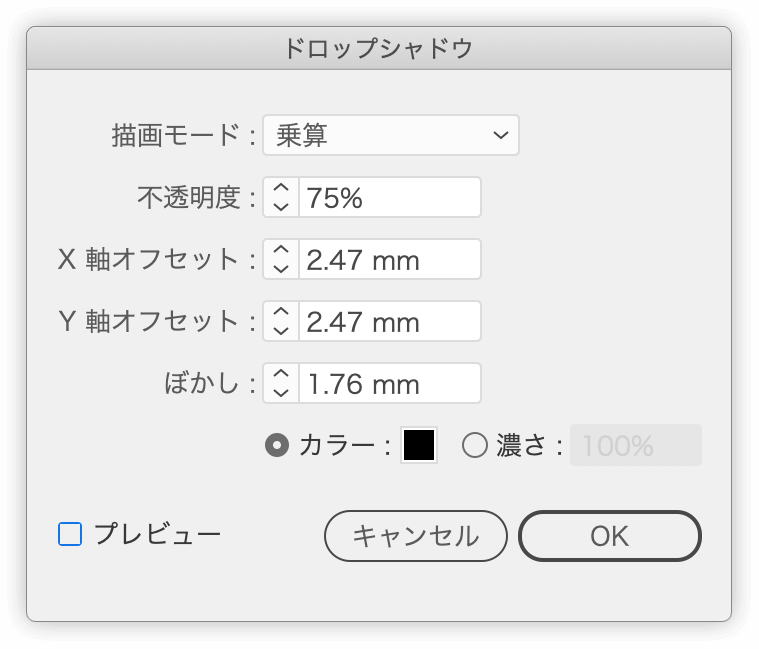
イラレ 不透明マスクを使ってふちをぼかしたマクスを掛ける方法 Dog Ear Design Blog




イラレの使い方 クリッピングマスクをわかりやすく解説 Dog Ear Design Blog
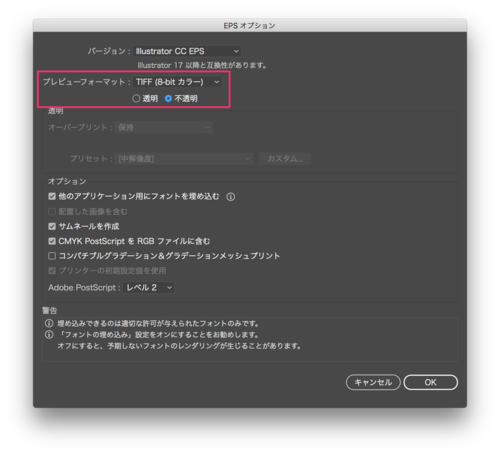
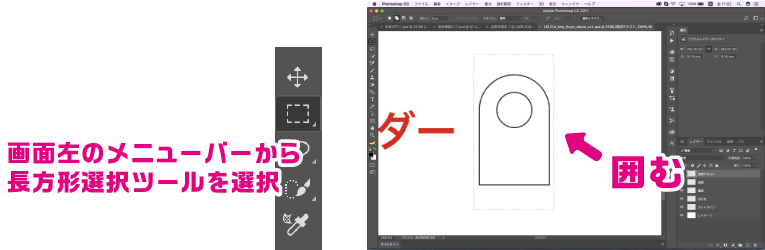
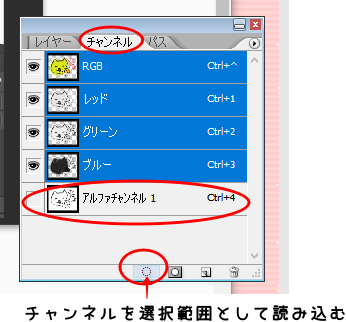
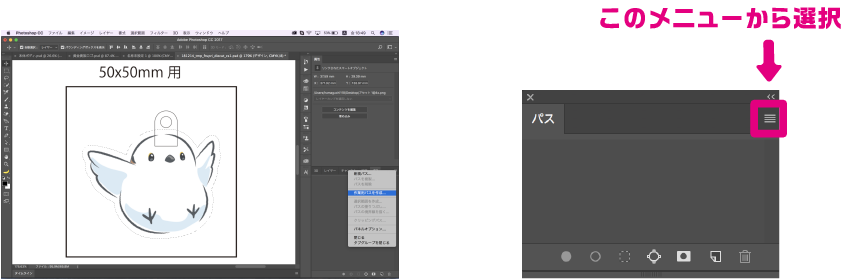
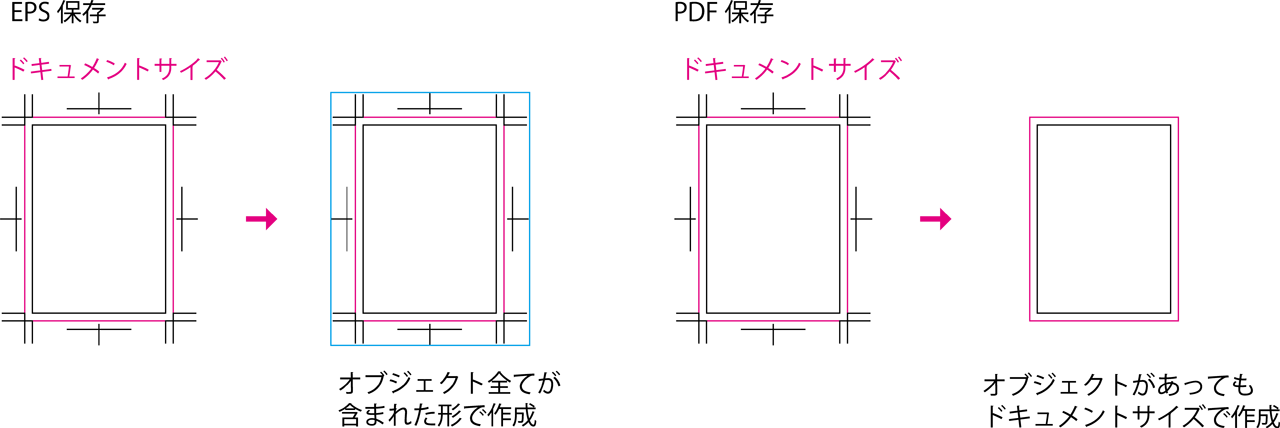
クリッピングパスの作成 クリッピングパスとは、画像の切り抜きに使用されるパスのことです。 Photoshopでクリッピングパスを作成しておくと、Illustratorなどの対応ソフトで、画像が切り抜かれたようになります。 作業用パスを作成します。 ここでは、飛行機の周りを囲むようにパスを作成し クリッピングマスクを使用したオブジェクトの一部の非表示 マスクとして使用するオブジェクトを作成します。 このオブジェクトはクリッピングパスと呼ばれます。 クリッピングパスとして使用できるのはベクトルオブジェクトだけです。 重なり順がマスクするオブジェクトの上位になるように、クリッピングパスを移動します。 クリッピングパスとPhotoshop基本操作クリッピングパスとは、DTP 用の切り抜き画像を作成するときに設定するパスです。たとえば、Illustrator で配置した画像の背景をマスクしたい場合に用います。印刷に関する専門的な分野では常識とされる操作ですが、「EPS オプション」や「平滑度」など、意外に知られていない部分もある機能です。印刷用入稿データが、Photoshop(PSD 形式




3倍早くなるためのdtp講座



Illustrator 分版プレビュー 三美印刷株式会社
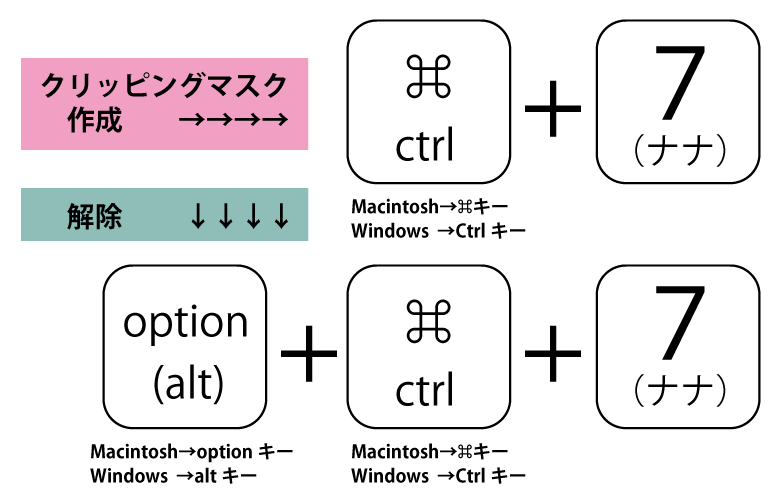
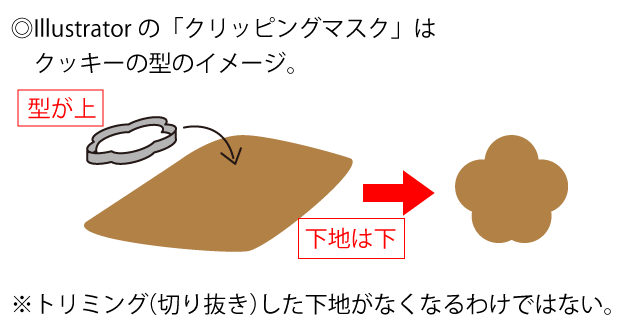
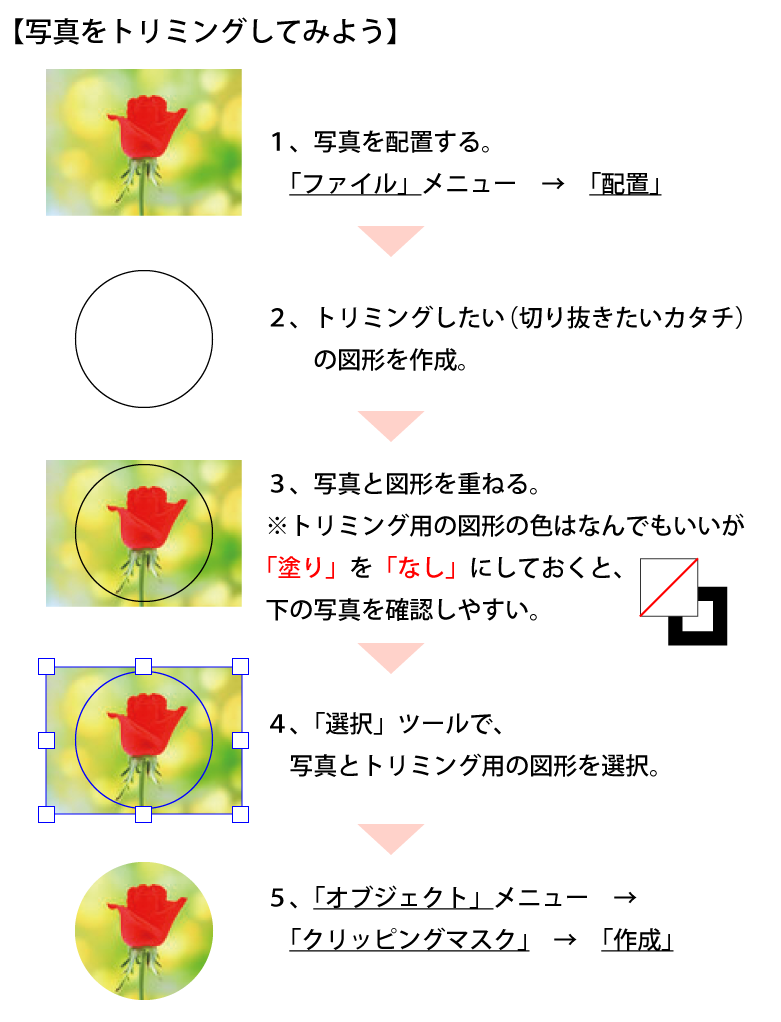
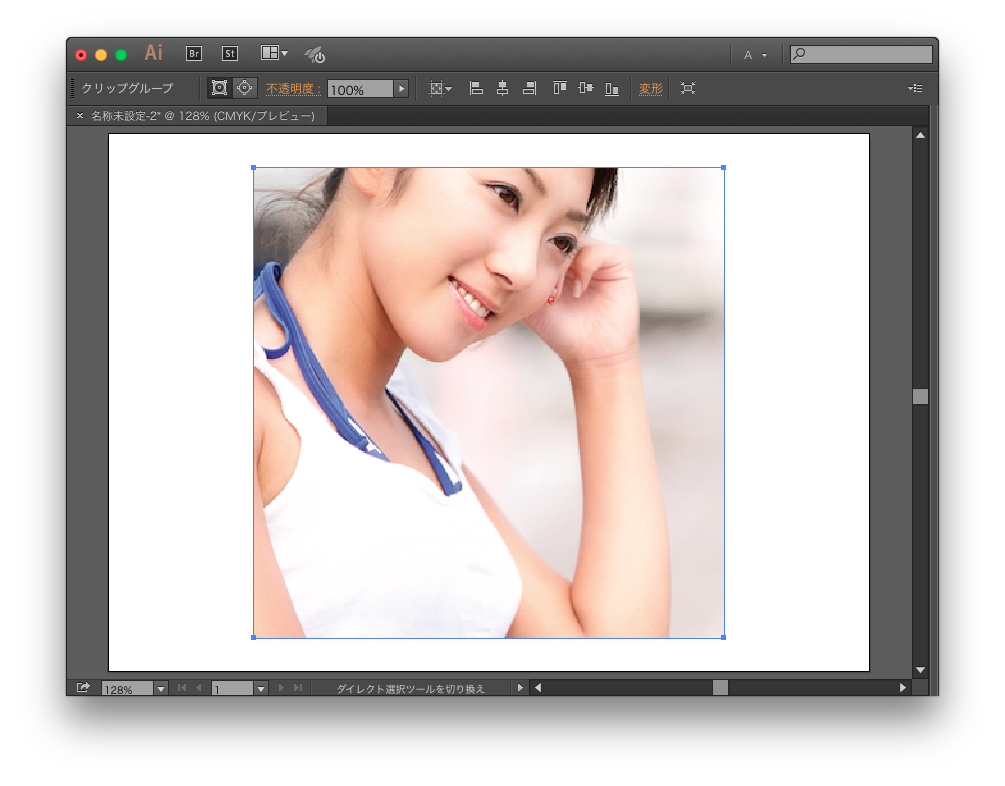
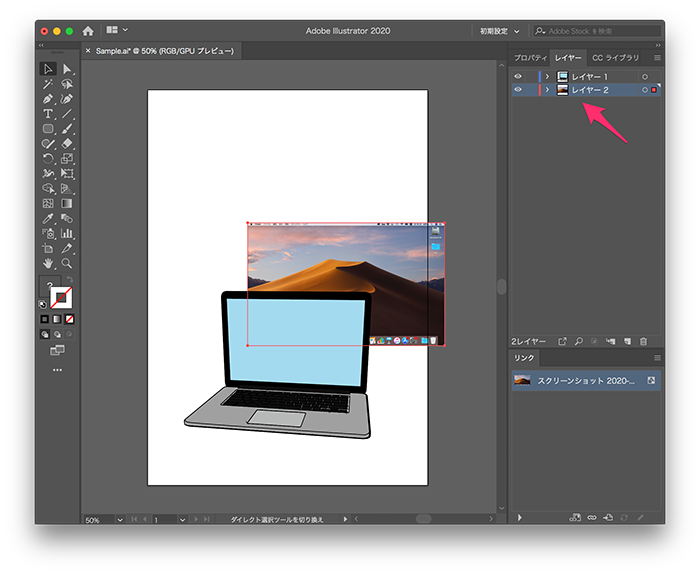
クリッピングマスクを作成するには、マスクとして使いたいオブジェクト(この場合は、グレーの正円)を最前面にして、[オブジェクト]メニューの[クリッピングマスク]→[作成]をクリック。 キーボードショートカットはcommand 7キー。 イラレで画像を切り抜く(トリミング)方法その1 イラレを使った切り抜き方(トリミング方法)について紹介します。 と言いましたが、残念ながら正確にはイラレにトリミング機能はありません。 しかし、イラレのクリッピングマスクという機能を使えば、トリミングのようなことができます。 まずはじめに、画像を配置します。 画像を配置すると クリッピングマスクと複合パス みなさんこんにちは、迅犬です:d 今回はクリッピングマスクと、クリッピングマスクとよくセットで使われる複合パスについてやっていきましょう。 クリッピングマスクとは? クリッピングマスクとは、上のオブジェクトの形で下の画像を切り出す。




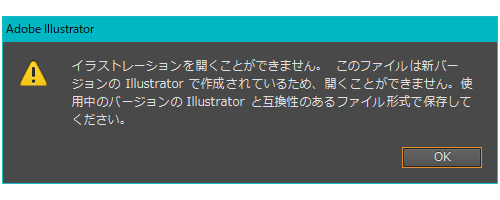
Illustrator でeps形式に書類を保存する際に Tiff プレビューに指定できるクリッピングパスの限界に達しました とアラートが表示されることがあります Too クリエイターズfaq 株式会社too




Photoshopで作成 アクリルキーホルダー アクキー の製作ならフルプリワークス
Illustratorにはトリミングツールはなく、クリッピングマスク機能で画像をトリミングすることができます。※今回加工する画像 16/6/10更新 イラストレーターでトリミングをする方法 6 タイトルとURLをコピー この記事では、Adobe IllustratorCCでの画像のトリミング方法を紹介します。 イラストレーターでクリッピングマスクを作成したいのに クリッピングマスクを作成できません。最前面オブジェクトには、パス、複合シェイプ、テキストオブジェクト、またはそれらのグループ を選択してください。 と表示されます。 最前面のはペンツールで図を書いたものです。 対どちらも選択状態にする 「Ctrl」「7」(右クリックから「クリッピングマスクを作成」) 前面オブジェクト(以降クリッピングパスと呼称)は必ずベクターオブジェクトである必要があります。 背面オブジェクトはその種類を問いません。 つまり画像でも、テキストでも、Illustratorで作ったイラストでも大丈夫です。 マスクがかけられない時は目的の



Illustratorで渦巻きを作る 超簡単 な方法 いろんな渦巻きを紹介 Creators




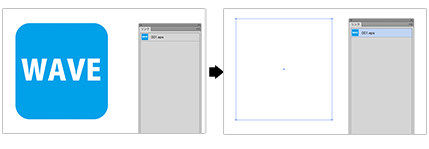
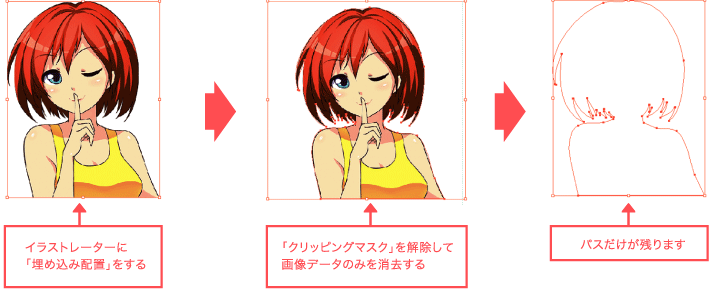
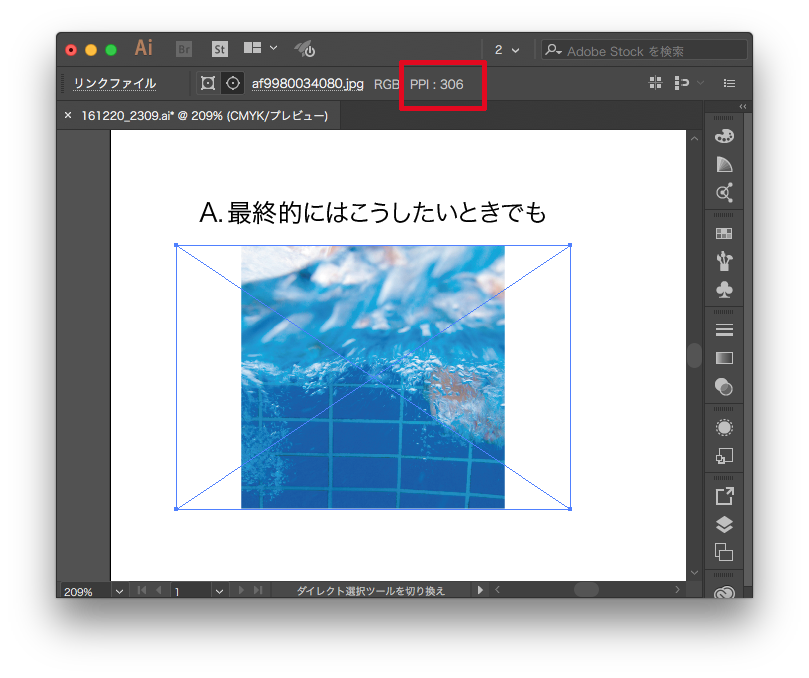
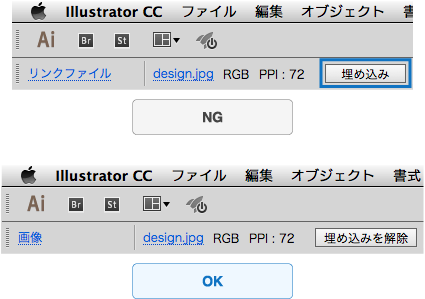
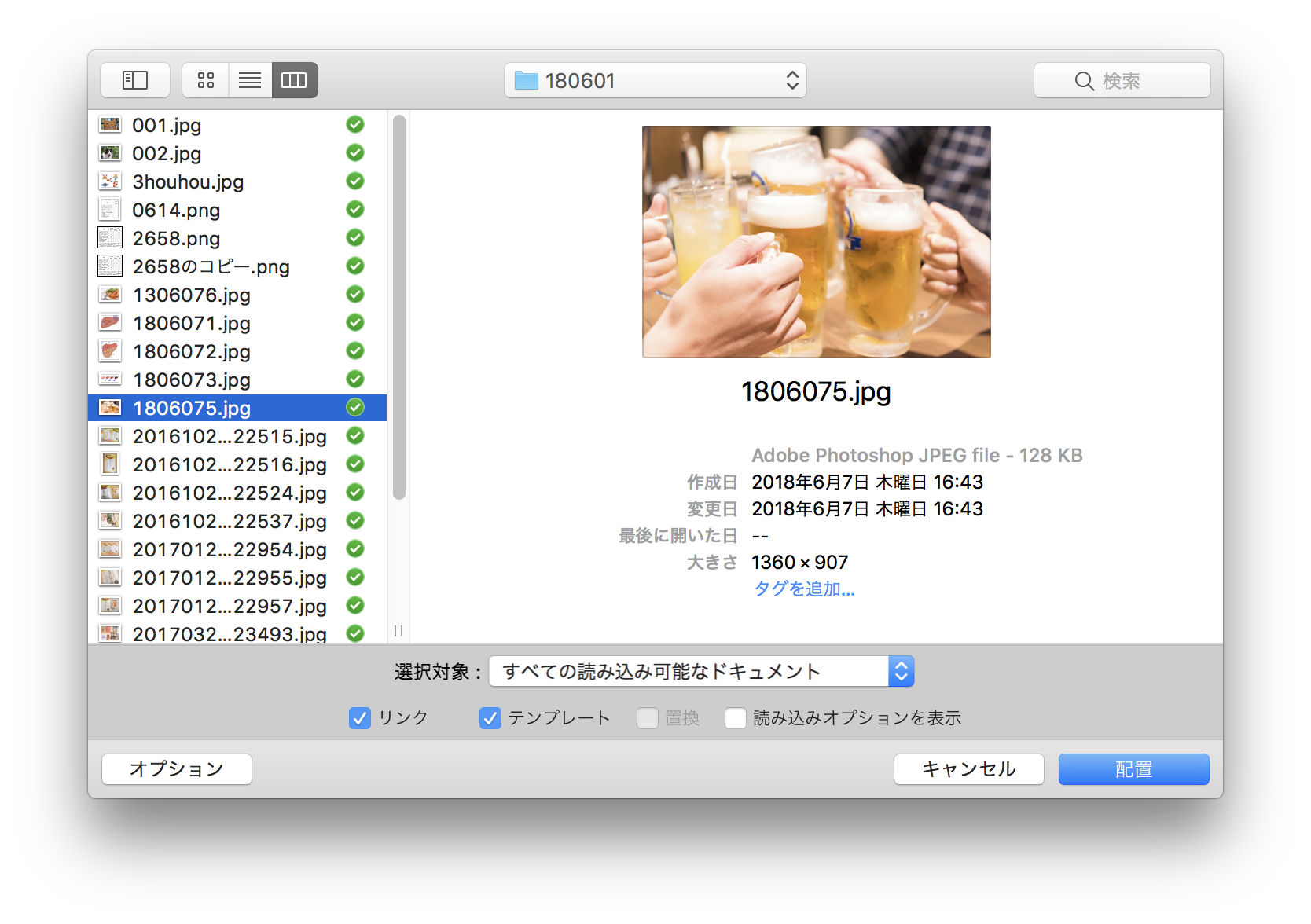
画像 埋め込み画像とリンク画像 の配置方法 Illustrator入稿 印刷データ作成方法 ネット通販の印刷 プリントなら Wave
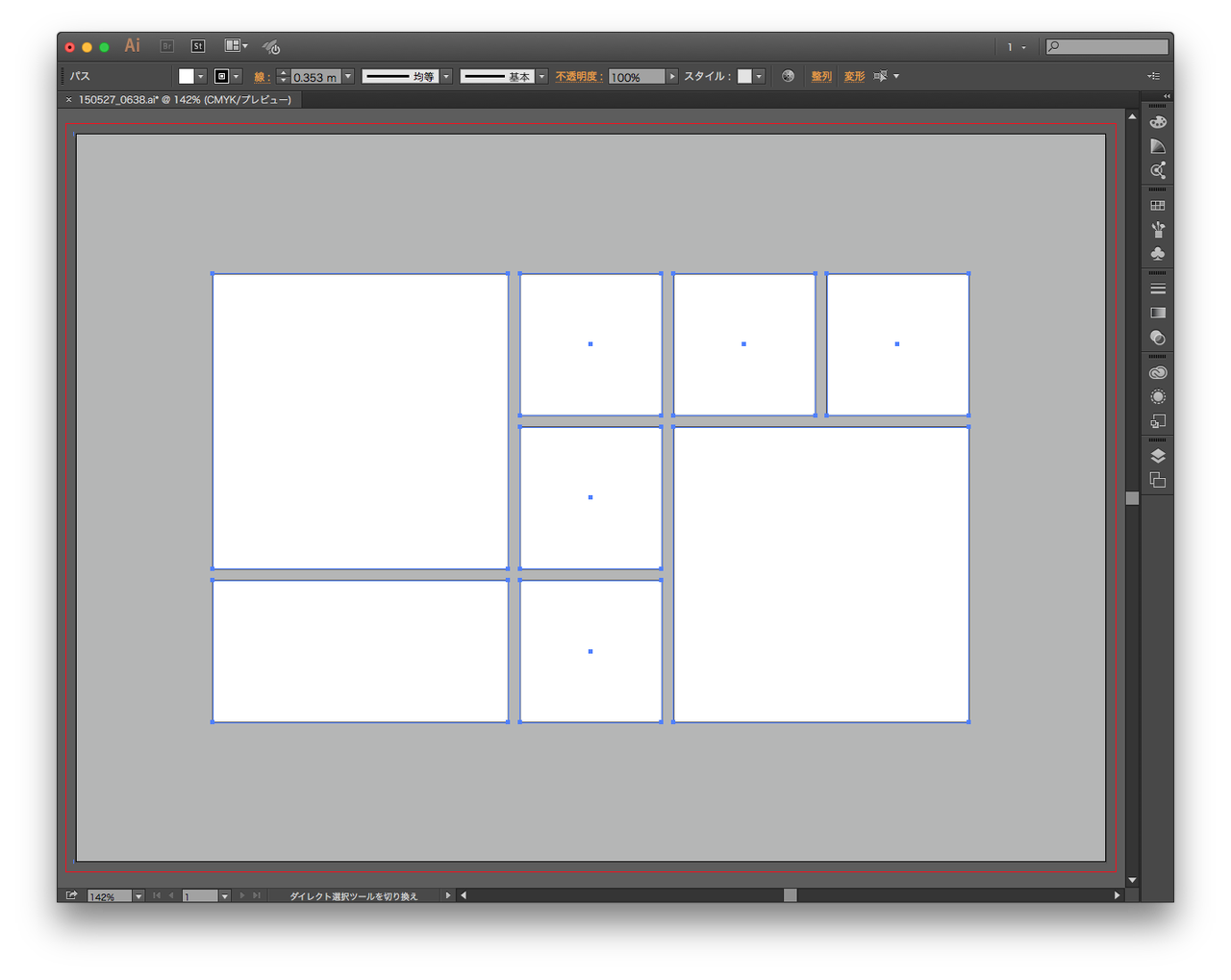
こんにちは! ポスター印刷のプリオ:データ処理チームのペリ子です。 Illustrator(イラレ)で写真や図形を切り抜くクリッピングマスクの機能はよく使う機能だと思いますが、 今回はクリッピングマスク機能をひと工夫して写真を 複数のオブジェクトで切り抜く方法 をご紹介いたします。 目次 hide 1 1つのオブジェクトでの切り抜き方法 2 複数のオブジェクトでイラストレーターのクリッピングマスクの使い方 タイトルとURLをコピー 画像などの一部を指定したオブジェクトの形で切り抜いたように見せる機能をクリッッピングマスクと言います。実際に切り抜いているわけではないので、後から切り抜かれたように見えている範囲を調整できてとても 被写体をクリッピングパスで囲いeps形式で保存する方法です。 元画像を非破壊で透過できるので、イラレで配置後に修正が必要なった際は融通が利きます。 作業用パスを作成 選択範囲を作成します。 パスのパネルを開き、作業用パスを作成を選びます。 被写体が丸いので許容値は15



1




イラストレーターでたくさんの画像を全自動リンク配置するスクリプトができました Gorolib Design はやさはちから
イラレ(イラストレーター /illustrator )におけるクリッピングマスクの機能を紹介します。 クリッピングマスクは作成方法を覚えてしまえば簡単ですし、画像だけではなく、グループ化されたパスや画像などを含むオブジェクトにもかけられます。 画像を選択した状態でCtrl7キー(MacはCommand7キー)を押すと、画像と同じサイズのクリッピングパスが作成されます。 写真を四角で切り抜きたい場合に便利です。 最後に Illustrator初心者の方向けに、クリッピングマスクで画像を切り抜いたように見せる方法をご紹介させていただきました




水彩風イラストの作り方 Illustrator Photoshop イラストで生きてゆく




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




イラレの使い方 クリッピングマスクをわかりやすく解説 Dog Ear Design Blog




Adobe Illustrator グラデーションメッシュを元のパスに戻す方法 クリエイター丙




Illustratorでスライス作成をもっと楽にしたい 自然体




10倍ラクするillustrator X10 Illustrator Twitter




レイヤーのアピアランスを保持しながら クリッピングマスクを適用する Illustrator Dtp Transit 別館 Note




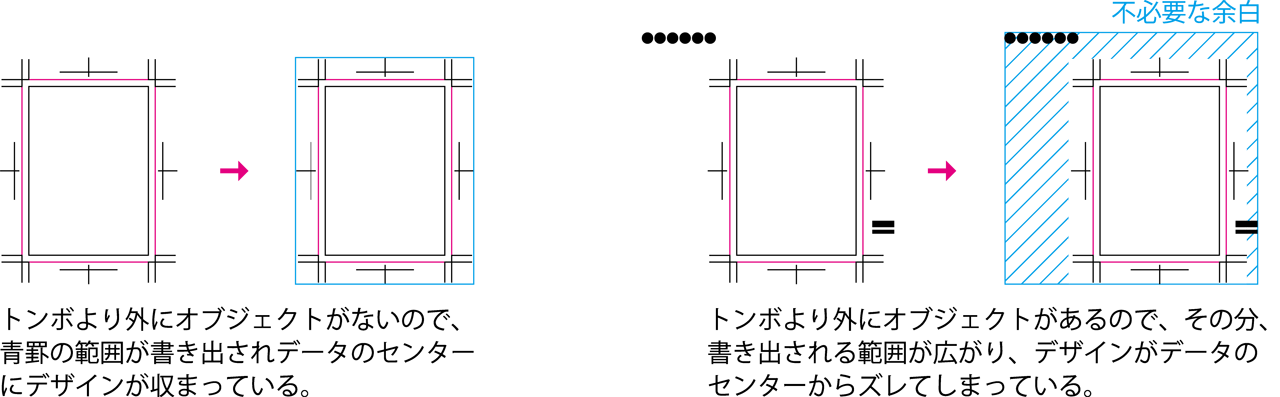
Humore Design Web ずぼらdeイラレ マスクの余白を避ける アートボードで画像書き出し




切り抜き画像の作り方 Photoshop 高品質で格安印刷通販ならjbf



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




イラストレーター 文字 背景 消す Letternays




イラストレーターの使い方 初心者から情報をアップデートしたい中級者以上に向けて Design Trekker




Illustratorのクリッピングマスクと複合パスツールの使い方 99designs



Q Tbn And9gcty8rshl6bhwaq2szwjkwucwnybbab8rumru1mm5eeaamhbp8ms Usqp Cau



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス




Photoshopで作成 アクリルキーホルダー アクキー の製作ならフルプリワークス




のtipsやスクリプトの情報も配信



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




より素敵なグッズを作るためのポイント 同人誌印刷 同人グッズ印刷のドージンファクトリー



パスとオブジェクトの考え方 Illustrator イライラ ストレス解消委員会




Illustrator Cc新機能 パスの単純化でデータサイズを軽減する Kobit




Epsファイルが開けない場合 サポート プリントアウトファクトリー Myricoh マイリコー




チュートリアル 初心者必見 Illustrator イラレのクリッピングマスクの使い方 Euphoric ユーホリック




Vectornator マスク クリッピングパス について




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




クリッピングマスク Gorolib Design はやさはちから




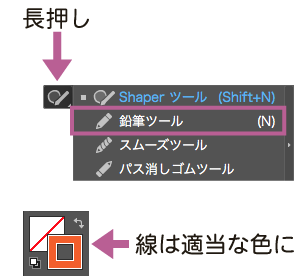
イラストレーターで画像を切り抜く方法 鉛筆ツール使い方



入稿データ作成ガイド かさまーと




Photoshopで作成 アクリルキーホルダー アクキー の製作ならフルプリワークス




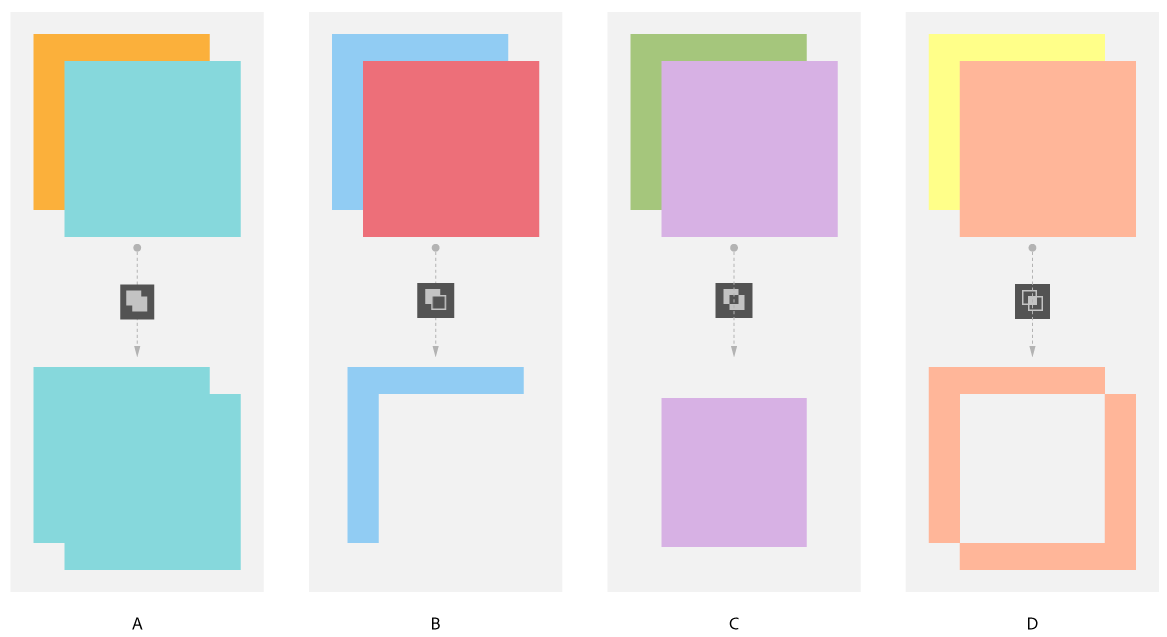
Illustrator でのオブジェクトのカット 分割 およびトリム




クリッピングパスつけ 画像切り抜き加工サービス 切り抜き屋 キリコム 高品質 実質最安値 即日対応




Photoshopの非破壊編集 カラー リテラシー Com




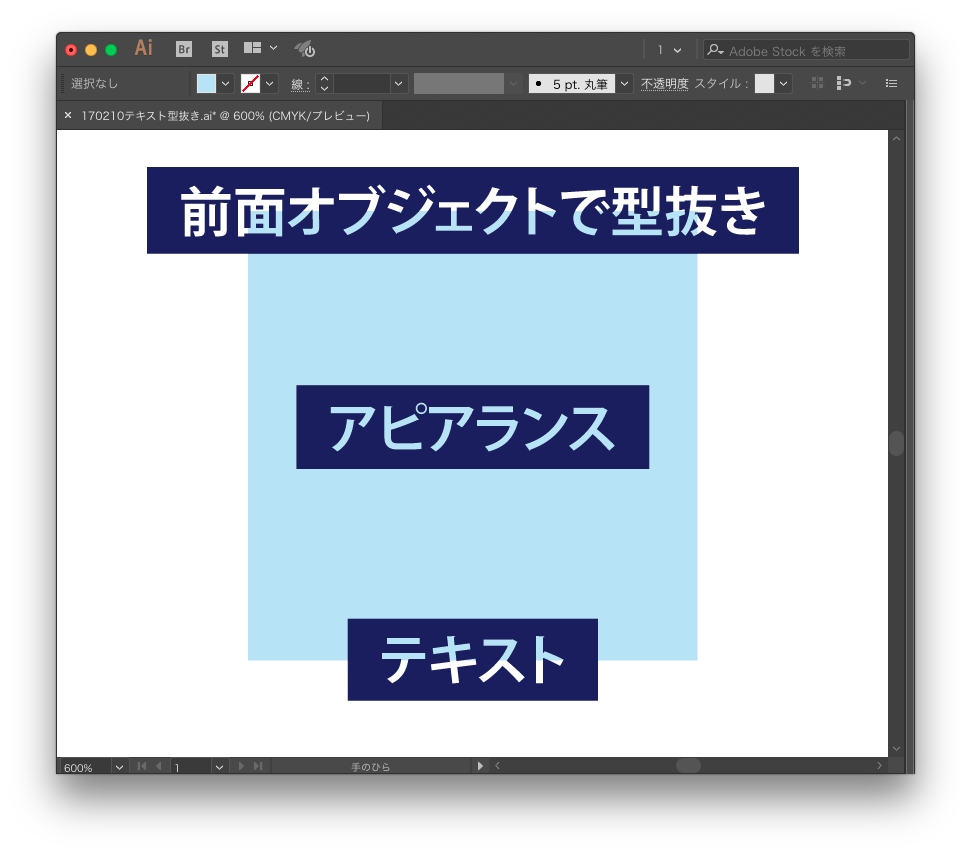
Illustrator アピアランス で文字を型抜き 透明に する方法 無料です Gorolib Design はやさはちから




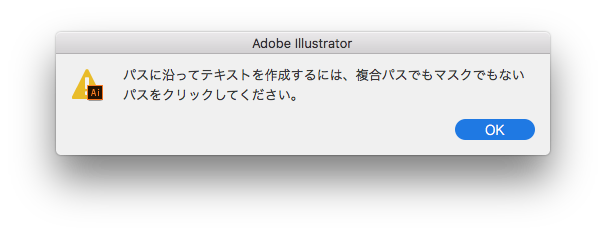
解決済み パス上文字の入力で 複合パスでもマスクでもないパスとは何ですか Adobe Support Community




Illustratorでのデザイン方法 カッティングシート製作 Quack Works



グラデも一発 オブジェクトの再配色で色変えを簡単に いらめも部



25 3 1 Macos Photoshopで作成したpsd画像に日本語のクリッピングパスが使用されていると Illustratorに配置しても クリッピングパスが反映されない Adobe Illustrator



Obtpjpipfdeazm




Photoshopのレイヤーについて 高品質で格安印刷通販ならjbf




Illustratorでスライス作成をもっと楽にしたい 自然体



スキャンしたpdfファイルをイラストレーターで編集する方法 イ Yahoo 知恵袋



Adobe Xdの3つのマスクのかけかた ホワイトボードオフィシャルブログ




Illustratorでのデザイン方法 カッティングシート製作 Quack Works




Illustratorの使い方 オブジェクトの順番を変更する方法 名刺の作り方ガイド




Illustrator イラレのクリッピングマスクの使い方とテクニック 脱初心者 S Design Labo




イラレ クリッピングマスクを逆に反転する方法 イラレ屋




インド国旗を作ろう その ソフトの操作 Com




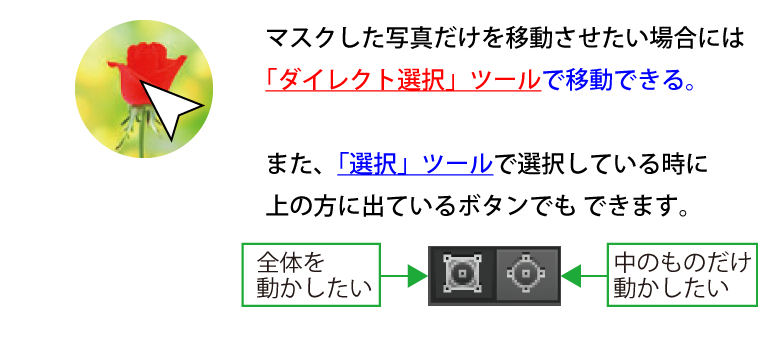
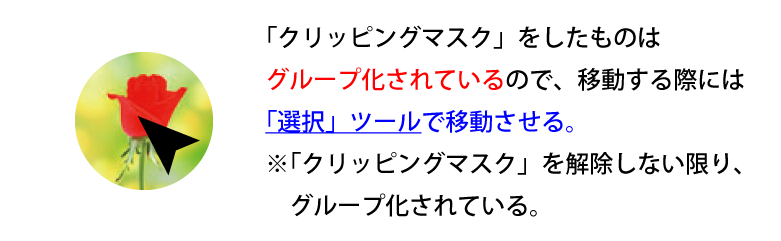
クリッピングマスクの中の画像をindesignみたいにサクサク動かす方法 Illustrator Gorolib Design はやさはちから




Illustrator Ipad 版のワークスペース



1




イラレ 不透明マスクを使ってふちをぼかしたマクスを掛ける方法 Dog Ear Design Blog




Adobeのデザインツール Ipad版illustratorの利用 Free Style




イラレ クリッピングマスクを逆に反転する方法 イラレ屋




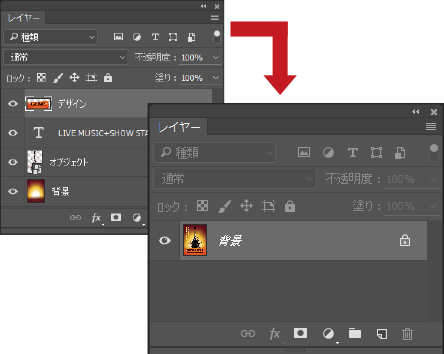
Humore Design Webaiからpsdデータ書出しでレイヤー統合される理由と回避法 オーバープリント等




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




Illustrator 文字を飾る2 斜線で描かれた風文字 Kobit




アイマス劇場版 ムビマス ロゴを作る グラデーションメッシュを使って Schritt Fur Schritt



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




テクニカルガイド Adobe Illustrator バンフーオンラインショップ




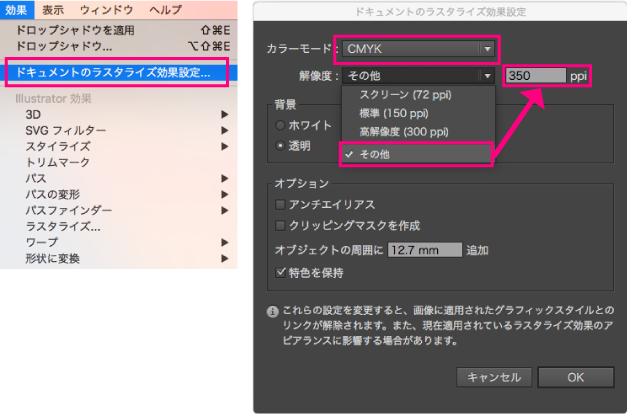
データ作成ガイド 効果のラスタライズ設定 ネット印刷同人誌クラブ




ドキュメントの効果について Adobe Illustrator ネット印刷のテクニカルガイド 印刷通販 プリントモール



グラデも一発 オブジェクトの再配色で色変えを簡単に いらめも部




Illustrator クリッピングマスクの基本的な使い方 Webスタ




Illustrator版 完全データの道 Vol 5 株式会社ヂヤンテイシステムサービス




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




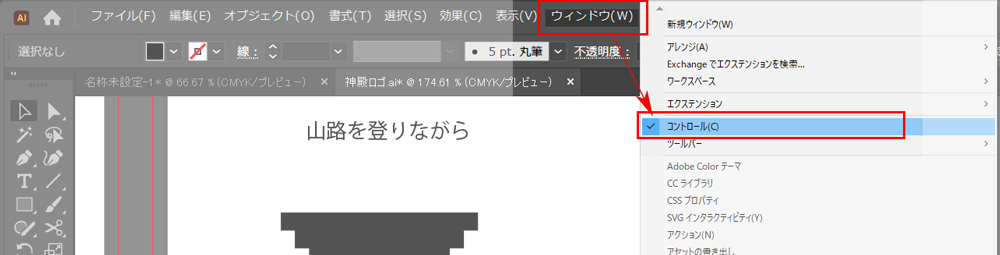
危険 イラレ コントロールパネル カスタマイズするな イラレ屋




Ipad用affinity Designerでクリッピングマスクを使う ハルブログ




Illustratorでリンク画像のマスクが外れてしまう Adobe Support Community



イラストレーターで表を簡単に作成しよう Kenスクールブログ



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




イラレの使い方 クリッピングマスクをわかりやすく解説 Dog Ear Design Blog



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス



Illustrator クリッピングマスク 三美印刷株式会社




改めて Illustratorのクリッピングマスクについて Dtp Transit




Illustrator Ipad 版のワークスペース




アプリケーション別制作の手引 Adobe Illustrator 封筒印刷の激安専門店 E封筒ドットコム




Illustrator 徹底検証 新機能 変更点 放置されていること Dtp Transit



Illustrator 白のオーバープリント 三美印刷株式会社




Illustrator 地図作成 下絵からのトレース方法 名刺の作り方ガイド




Illustratorでの表組みを作るまでの実際のワークフロー Dtp Transit 別館 Note




Illustrator でのオブジェクトのカット 分割 およびトリム




画像 埋め込み画像とリンク画像 の配置方法 Illustrator入稿 印刷データ作成方法 ネット通販の印刷 プリントなら Wave




Illustrator 徹底検証 新機能 変更点 放置されていること Dtp Transit



Illustrator Dtp Pc よろず掲示版




Illustrator版 完全データの道 Vol 5 株式会社ヂヤンテイシステムサービス




Illustrator Ipad 版のワークスペース




オンデマンド オフセット印刷 入稿データ 格安ネット印刷 作成なら名刺21




Illustrator でパスの中に画像をキレイに配置するには Too クリエイターズfaq 株式会社too



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス



Q Tbn And9gcroq8vap759f5bov Bklwm2tlpcexcyao9xgiptszhzmco7kg7u Usqp Cau




Illustratorの基礎知識編 もっとデザインの幅を広げる フリーランスな日々




コメント
コメントを投稿