Photoshop 画像 圧縮 218894-画像 圧縮 高画質 photoshop
画像の編集・加工に便利なソフトといえば、まずみなさんPhotoshopを思い浮かべるはず。ただ、Photoshopは値段が高いのがネック。無料で使える便利な画像編集フリーソフトはないの?という声にお答えして今回はPhotoshopのように使える、画像編集フリーソフトおすすめ13選をご WEB制作のスピードアップを図る、Photoshopの小技集 15年12月16日 ふわふわもこもこの動物画像を簡単に切り抜くPhotoshopテクニック 15年10月10日 無料で使えるPhotoshopフィルター「Nik Collection」を使ってみた。 16年04月16日 今更聞けない!PNGの圧縮 PNG を最高の画質と圧縮方式で圧縮します。 オンラインで瞬時に様々な PNG のファイルサイズを縮小できます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここに画像をドロップしてください

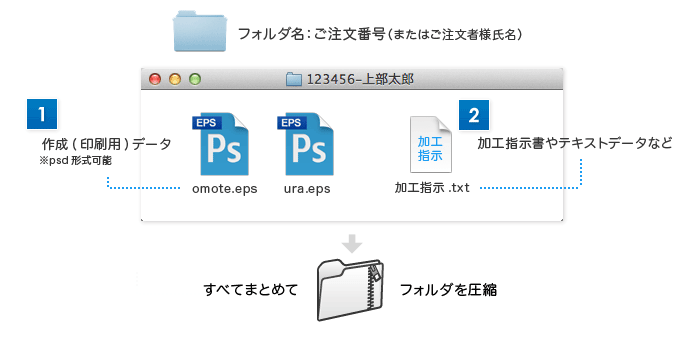
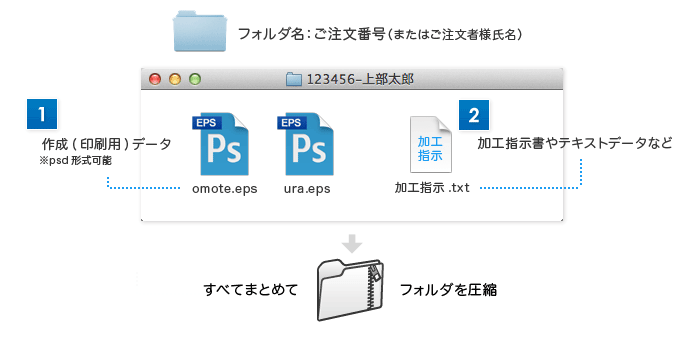
Photoshop入稿の場合 ご入稿方法 入稿の流れ ネット通販の印刷 プリントなら Wave
画像 圧縮 高画質 photoshop
画像 圧縮 高画質 photoshop- Photoshop で画像の解像度を上げる・変更する方法を、より分かりやすく画像付きで説明します。Photoshopを使用して画像解像度を上げる作業自体はとても簡単なのですが、いくつか注意点がありますので内容を理解してから進めましょう! Photoshopで画像のサイズを拡大すると画質が劣化してしまいます 。 そのため、あらかじめカンバスサイズより大きめの画像素材を用意して、一旦縮小したら拡大しないようにいちいちレイヤーを複製しながら、慎重に作業を進めている人もいるようです。




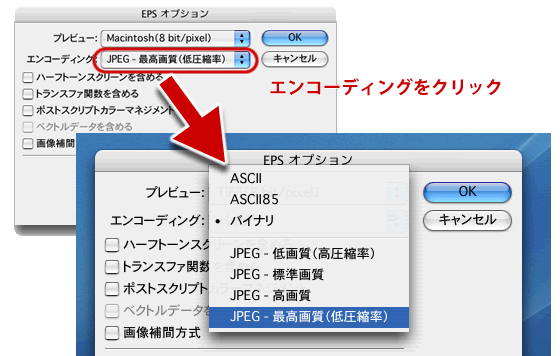
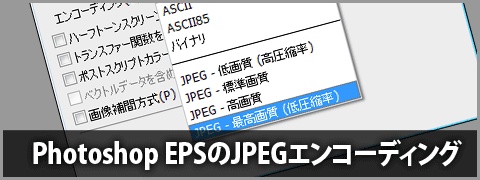
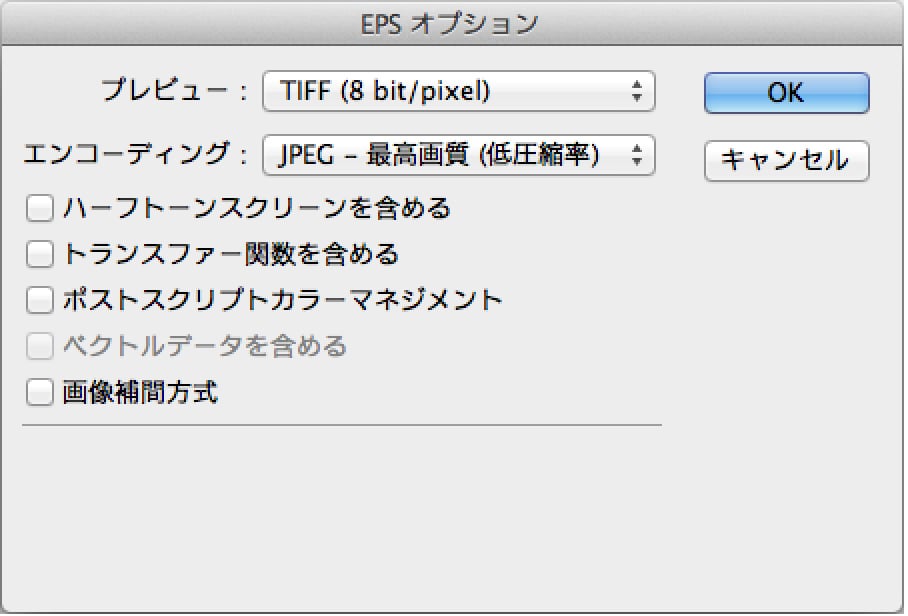
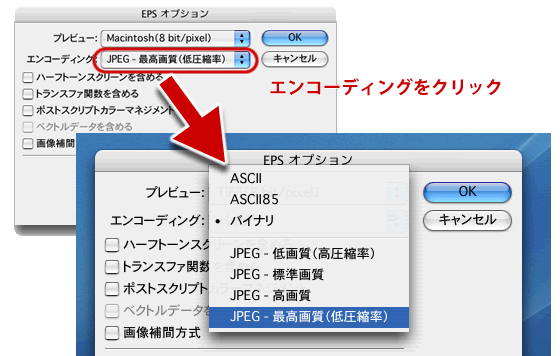
Photoshop Epsのjpegエンコーディング 圧縮 について Dtpサポート情報
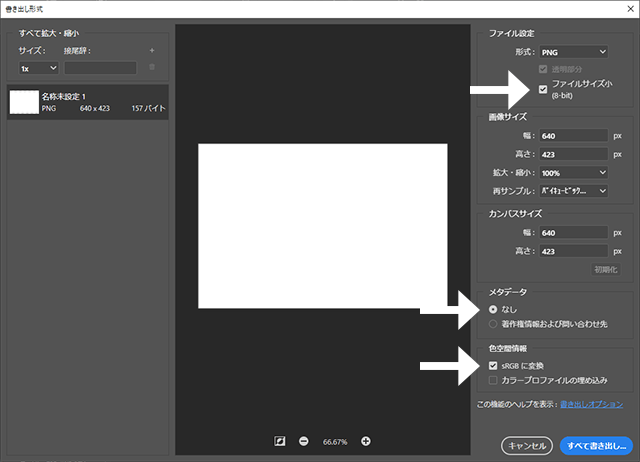
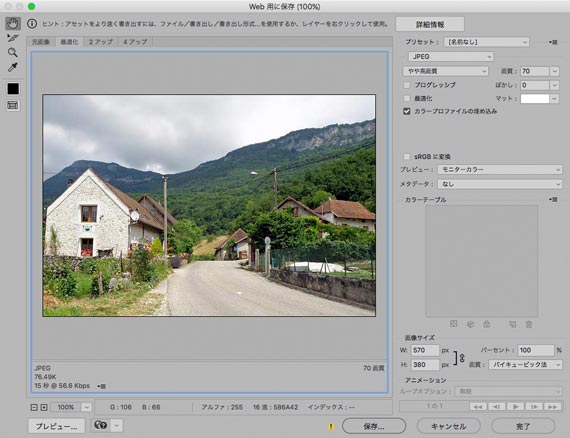
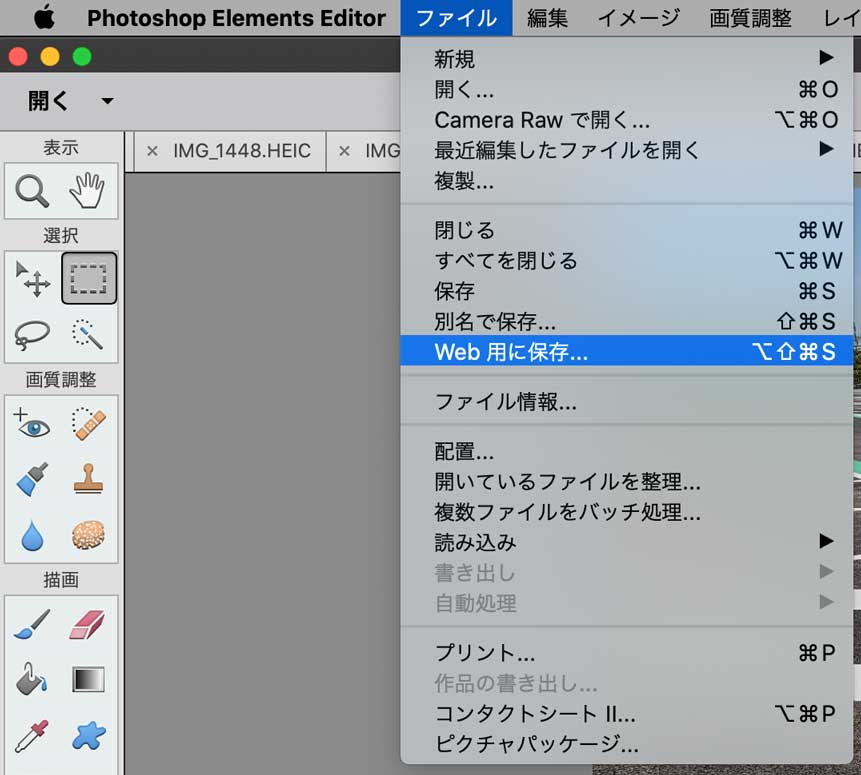
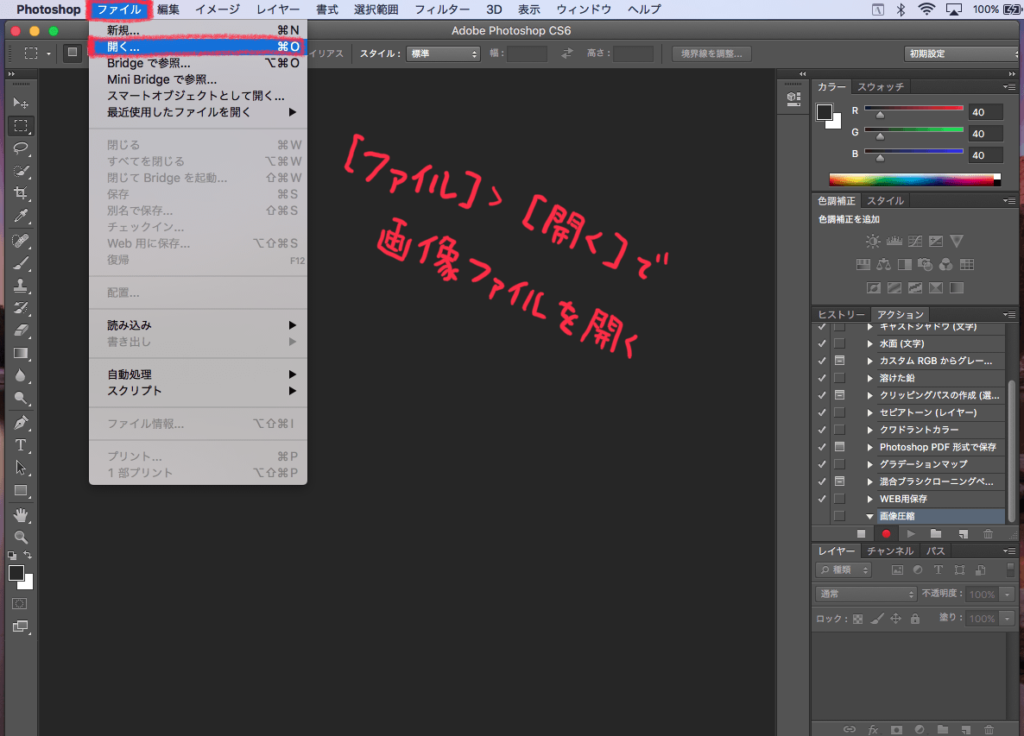
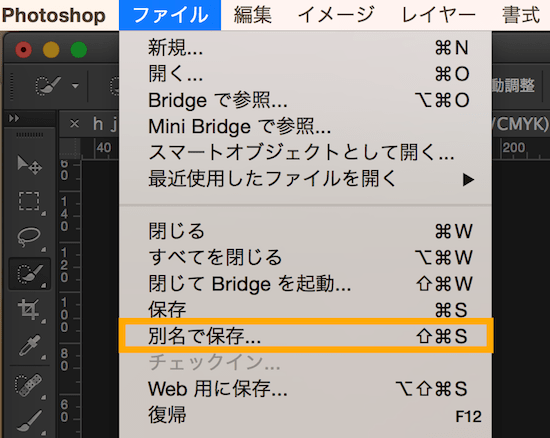
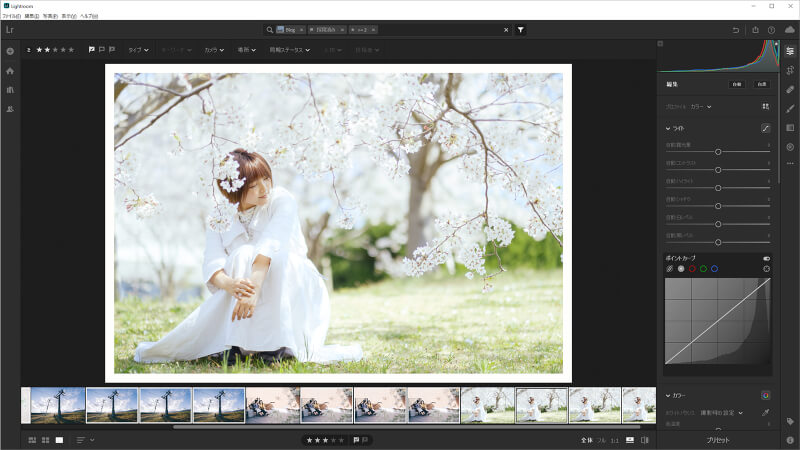
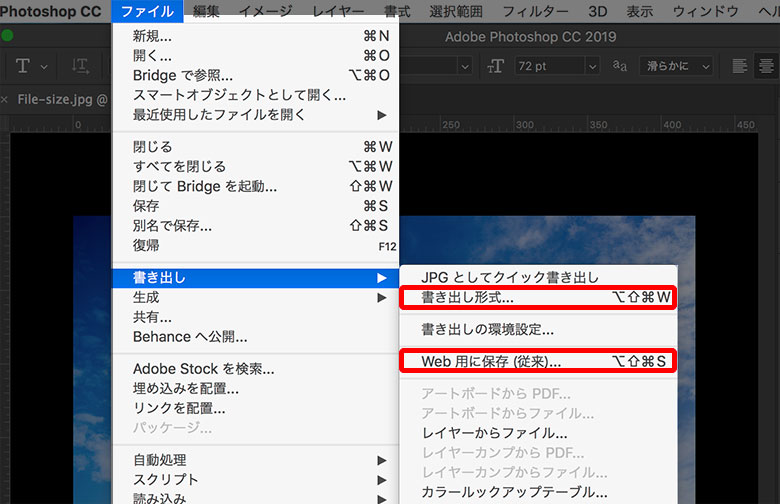
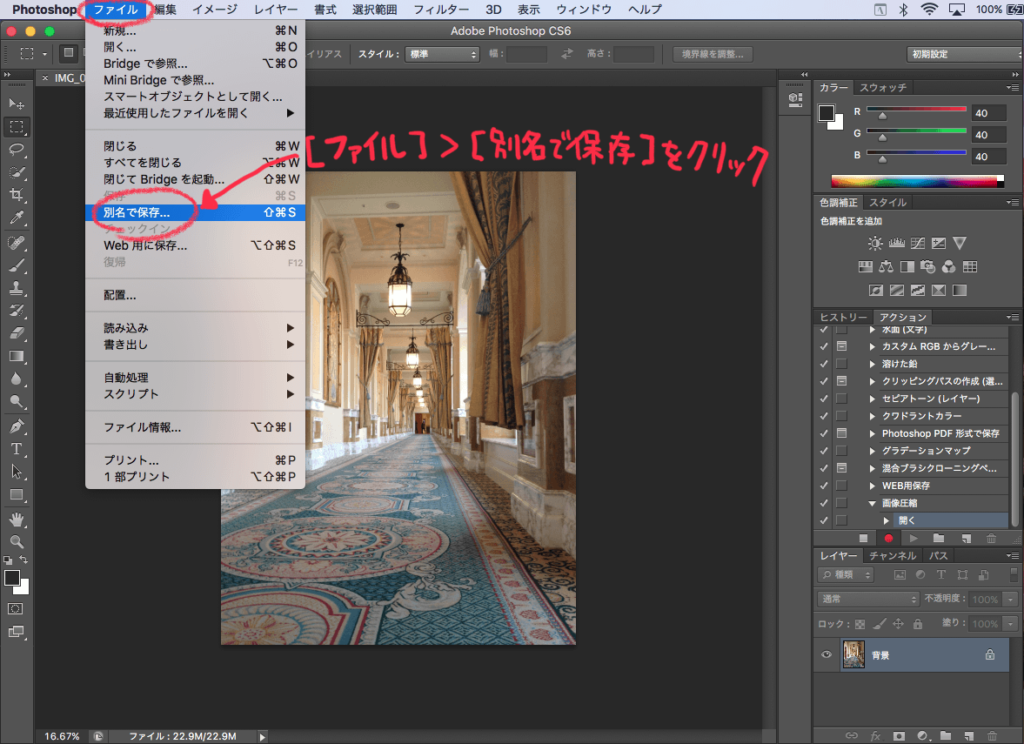
Photoshopを使って画像サイズ・容量を小さくする方法(手順) まずPhotoshopを起動して、圧縮したい画像を開きましょう。 ファイル→開く で画像を開くことができます。 画像を開いたら、ファイル→書き出し→書き出し形式 をクリック。 すると書き出し形式を設定する画面に。 を調整して、左側に出ている容量を調節しましょう。 ブログ用なら100~150kb以下くらいまで インターネット上で表示させる場合は、画像のデータサイズが小さい方がより速く表示できるため、圧縮した画像をよく使います。 圧縮には可逆圧縮(かぎゃくあっしゅく)と不可逆圧縮(ふかぎゃくあっしゅく)があり、次のように異なります。時間と容量を節約する画像サイズ圧縮方法 Adobe Photoshop Lightroom Classicで写真を効率的に変更、共有、保存しましょう。 ここでは用途に合わせた画像の圧縮方法、最適なファイル形式、ファイルサイズについて説明します。
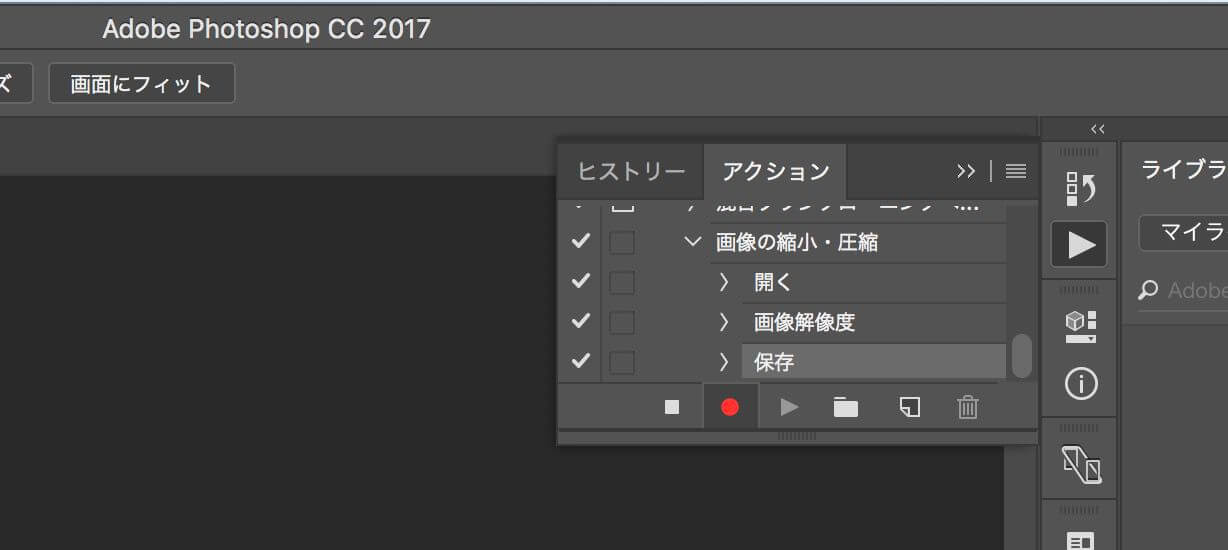
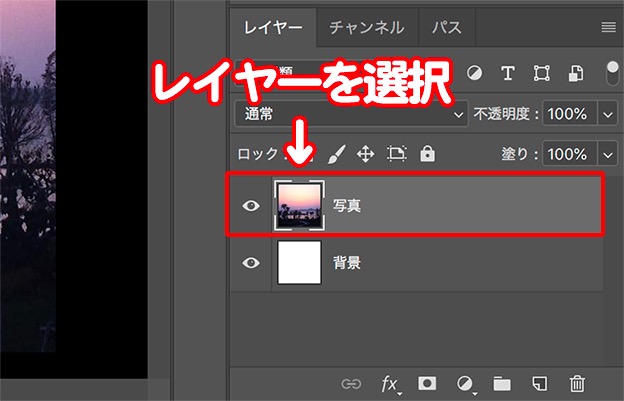
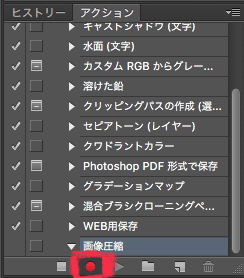
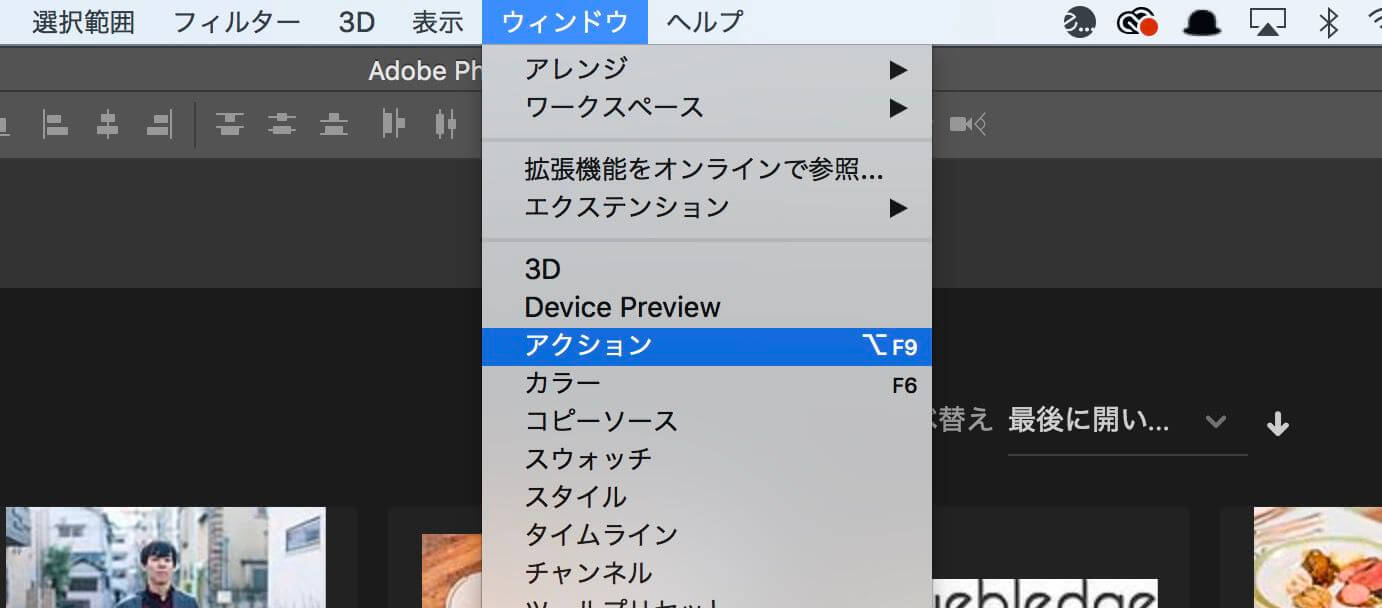
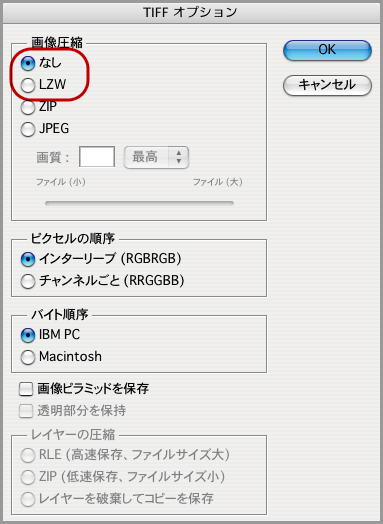
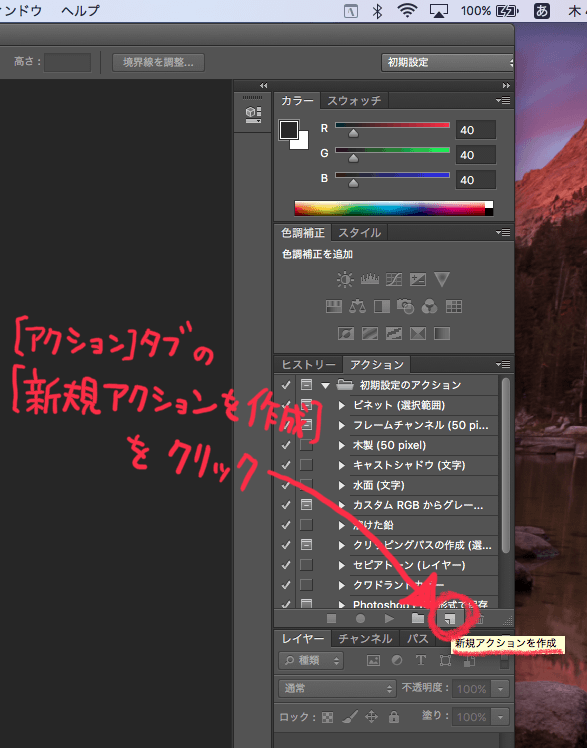
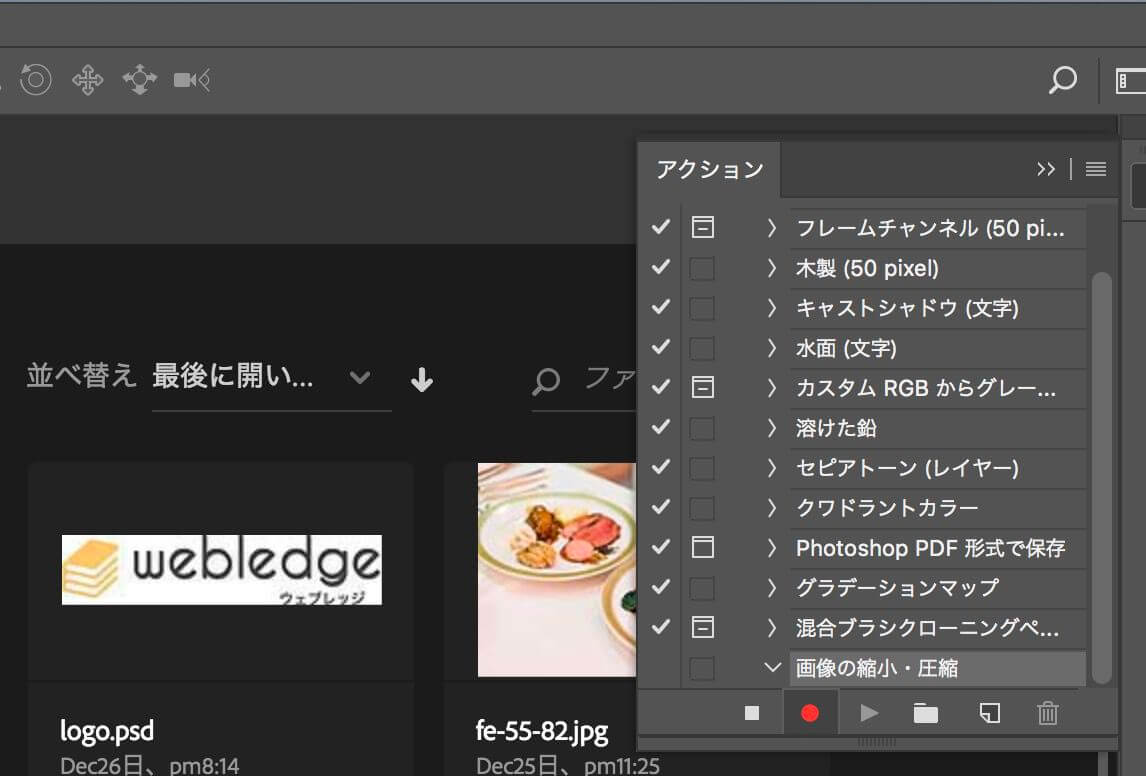
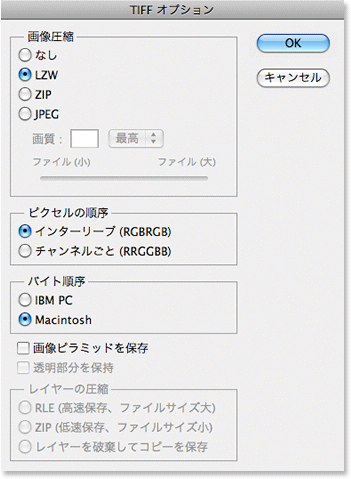
1 Photoshop画像書き出しが必要な理由; tiff画像の特徴 tiffの特徴をまとめると以下のようになります。 • 再現性が高い(高解像度である) • ファイルサイズが大きい • webブラウザでは使えない • 様々な圧縮方法がある 「再現性が高い」「ファイルサイズが大きい」ことはさきほどご説明しましたね。 アクション名を「画像圧縮」にして記録をクリック アクションパネルの下が「記録中」になっていたら、ここから先の作業が、すべて記録されます。 jpeg画像を圧縮する ファイル>開くで画像ファイルを開きます。
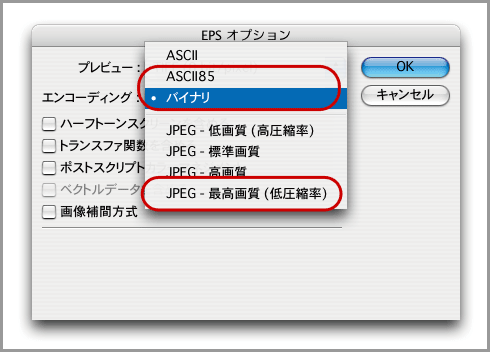
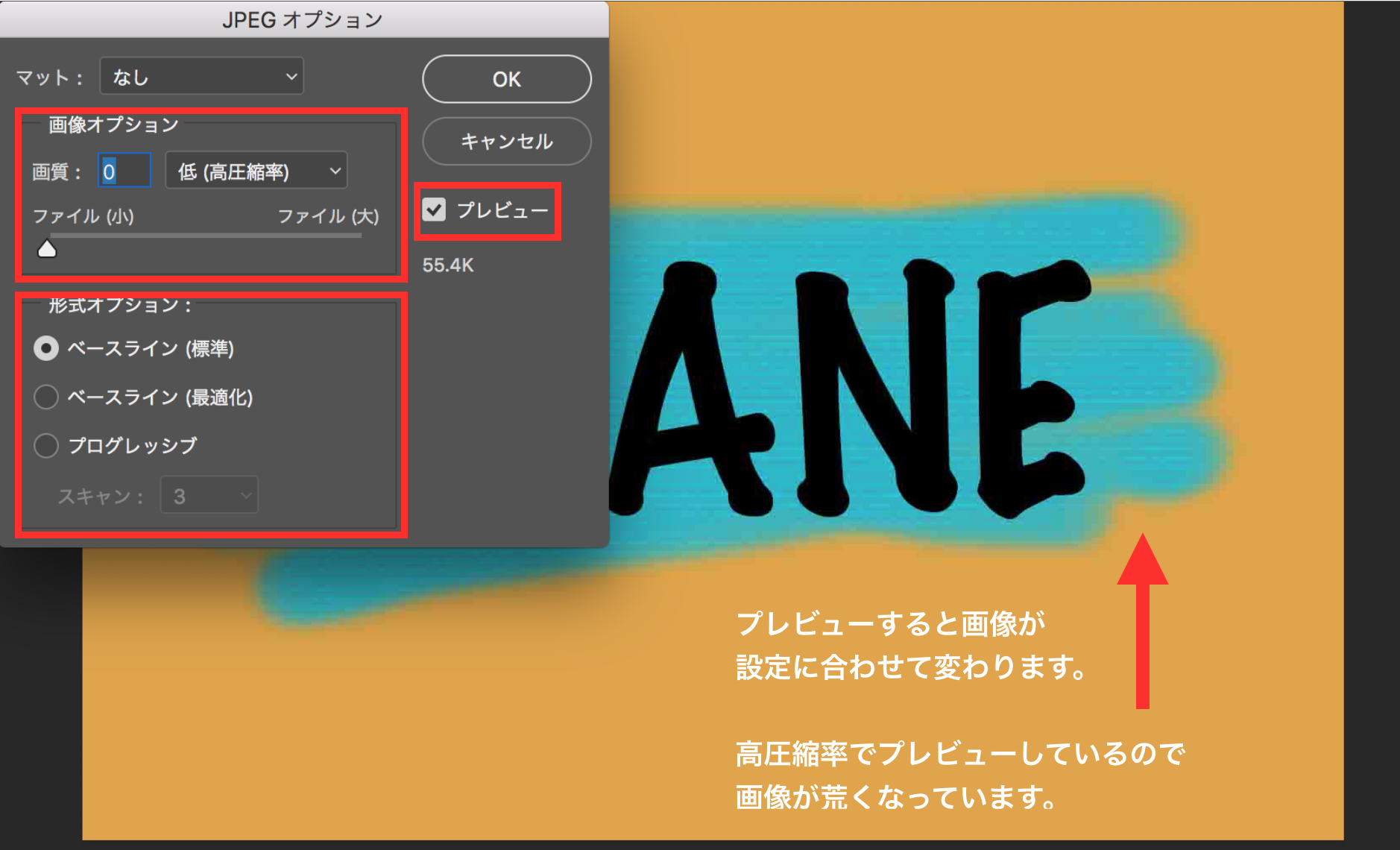
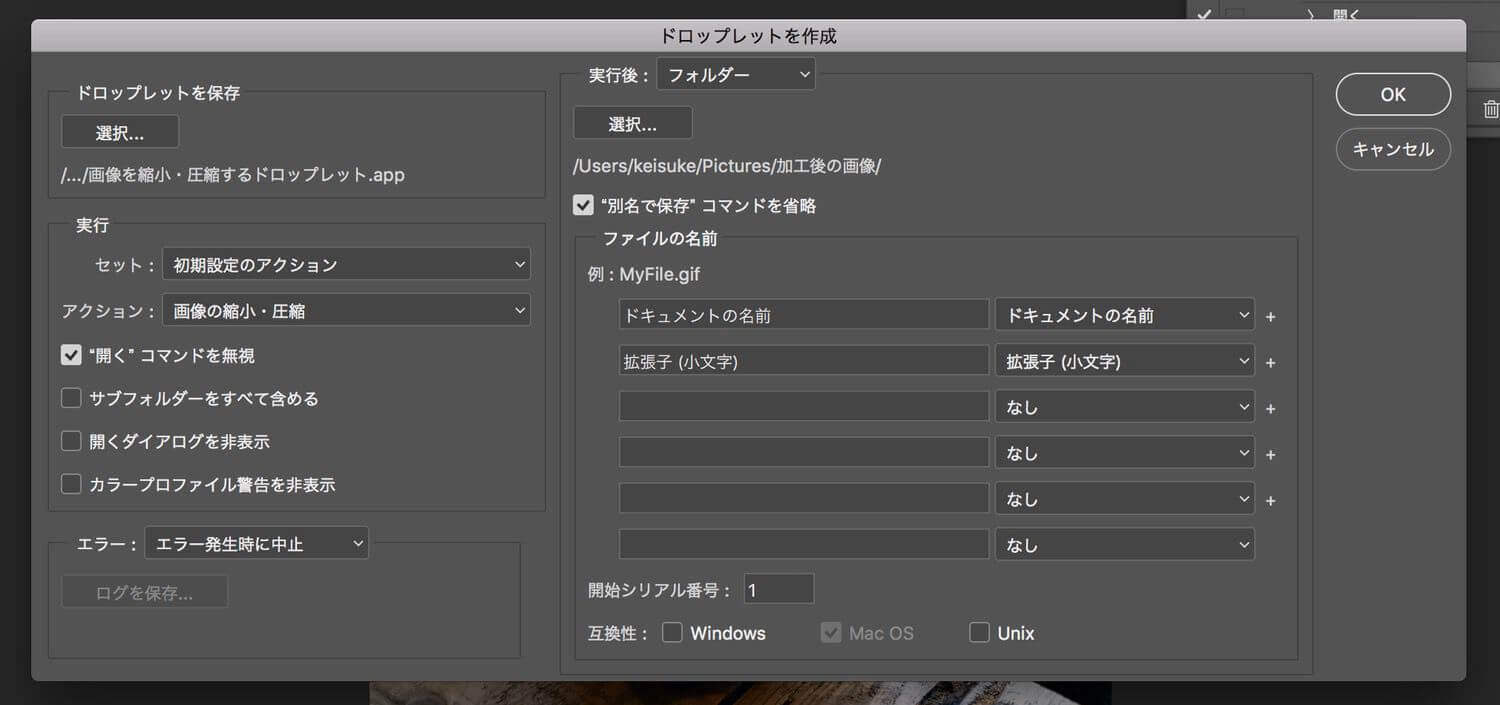
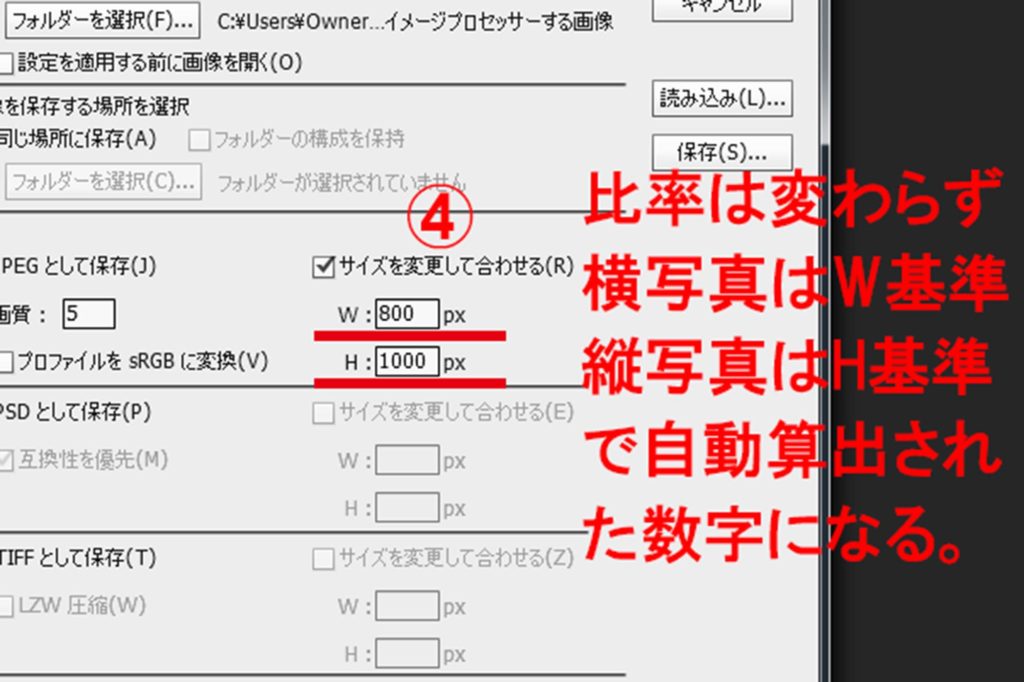
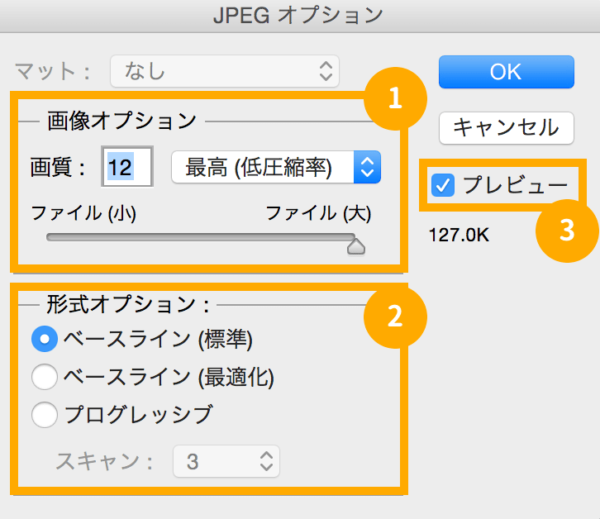
⑴サイズを縮小したい画像をPhotoshopで開く ⑵キーボードのcommandoptionIを同時押しして、画像解像度オプションを開く ⬇︎ ⑶画像解像度オプションの数値を変更して画像を35 対象グループフォルダ「命名」 4 Retina対応画像書き出し画像データの一部を破棄してファイルを圧縮します。jpeg の圧縮率は、低圧縮率(jpeg の最高画質)から高圧縮率(jpeg の低画質)までの間で選択することができます。




Photoshop入稿の場合 ご入稿方法 入稿の流れ ネット通販の印刷 プリントなら Wave




Photoshopでの画像ファイル保存について 印刷データ作成ガイド 相談できる印刷通販トクプレ
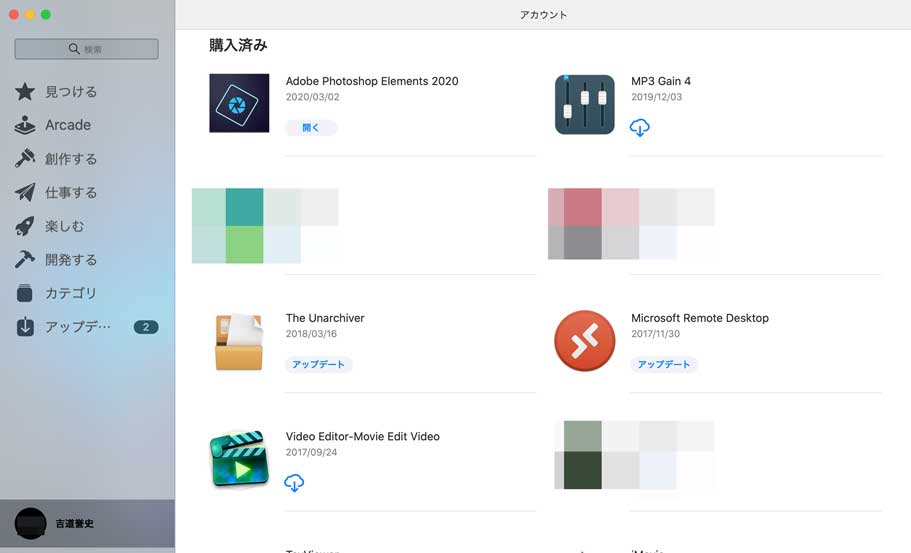
1 Mac App Store版「Photoshop Elements」で画像圧縮、容量削減する手順を紹介 11 Mac App Store で Photoshop Elements を購入・インストール;なぜPhotoshopを使わないのか!? 透過PNGの画像を軽くする方法 ①fireworksを開く 書き出した画像を読み込みます。 背景が透過されているのを確認しましょう。 ②画像の設定変更 下記に手順で画像の設定を変更します。 Photoshopで、「画像を拡大・縮小させたい」「自由な形に変形させたい」っと思っていませんか?この記事ではPhotoshopで「画像を拡大・縮小する方法」を基本編と応用編(縦横比固定・平行四辺形・台形・ひし形)に分けて解説しています。



圧縮でもすごい Photoshop Ccで画像を最適化する方法




Photoshop Epsのjpegエンコーディング 圧縮 について Dtpサポート情報
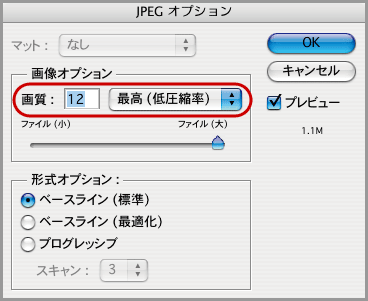
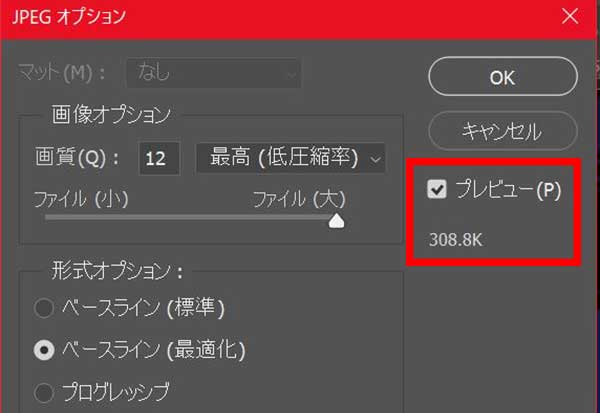
一眼レフ、スマートフォン、GOPROで撮った写真をPCに取り込みPhotoshopで簡単に圧縮する機能「イメージプロセッサー」についてのご紹介です。 ⑤圧縮画像の容量確認; プレビューにチェックを入れると圧縮後の画像のサイズが表示されるようになります。 元の画像は956Kですが、最高(低圧縮率)では30Kまで圧縮されています。




Photoshopで簡単画像圧縮 イメージプロセッサーのまとめ Arukufinder




Photoshopファイルサイズを大幅に減らす 覚えておきたい7つのベストテクニックまとめ Photoshopvip
レイヤーの最上部に単色カラーレイヤーを配置するだけで、ファイルサイズを軽減できます。 Photoshopで、画像サイズはそのままに、ファイルサイズだけ小さくする事はできませんか? 600×600の画像をのファイルサイズを100kb以下にしたいのですが、解像度を変えると、サイズも変わってしまいます。どこでファイルサイズを変更できるのでしょうか?他の質問も見たのですが、同じような Photoshopで写真を保存すると、色がくすんだり薄くなるトラブルの原因と解決法を掲載。 を選べば、従来よりファイルサイズが半分に圧縮できるからだ。 書き出し形式を選ぶことで、従来の半分のサイズで画像ファイルが保存できる。




Photoshopの使い方 正しい画像圧縮講座 フォトデザインマーベラス




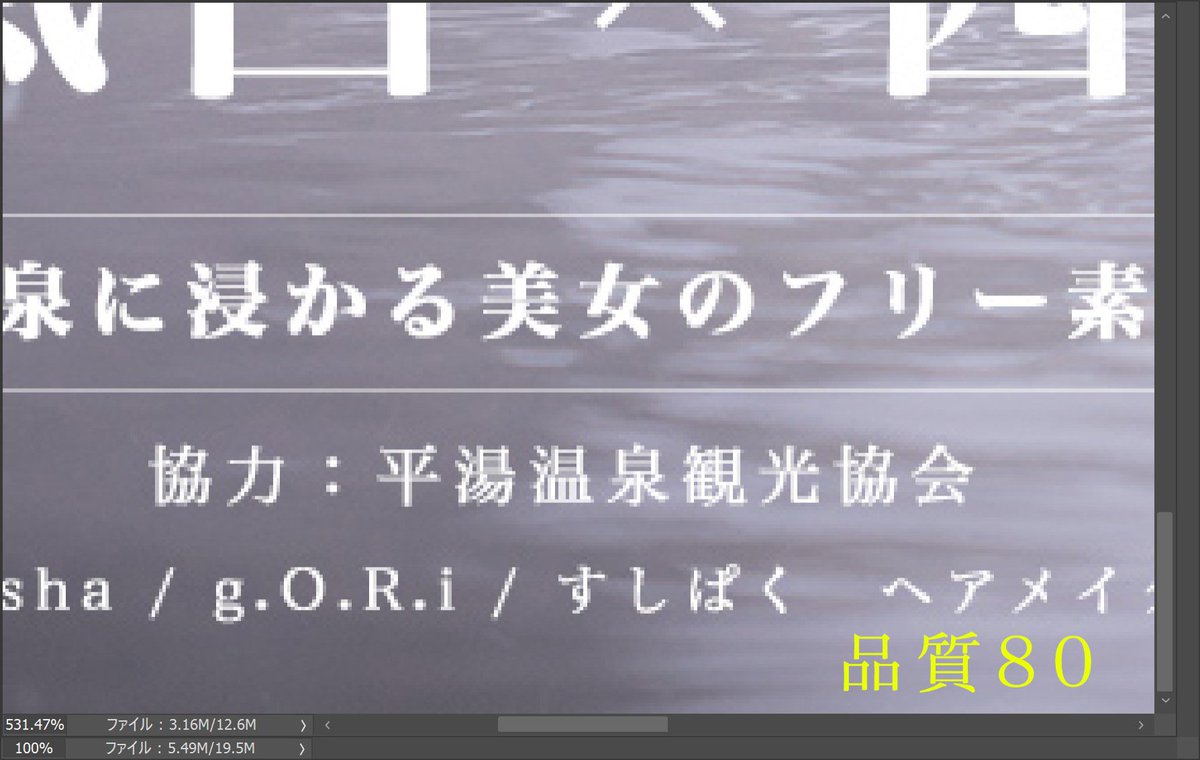
すしぱく Auf Twitter Jpeg画像圧縮について 僕の環境 Windows でphotoshop の書き出しを何度かやっているのだけど Jpegminiは圧縮率設定ができないので ファイルサイズ見て 同じくらいのサイズで書き出すと圧倒的に Photoshop の方が綺麗 ファイルサイズも小さい
PhotoshopのCamera RAWで画像の解像度を縦横2倍に拡大できるスーパー解像度と言う機能が追加されました。通常、画像を拡大すると画質が劣化するのですが、Photoshopのスーパー解像度は綺麗な画質のまま拡大できる驚きの機能です。今回は、Photoshopのスーパー解像度を使った画像の拡大方法と実例をプレビューの表示倍率を大きくするには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらプレビュー画像内をクリックします。 表示倍率を小さくするには、Alt キー(Windows)または Option キー(Mac OS)を押しながらクリックします。 クリックした後に、プレビュー画像の下部に倍率が短時間表示されます。 解像度の単位を変更するには、 寸法 の横 リサイズの手順 動作の記録 ①リサイズしたい画像が入っているフォルダの画像を適当に1枚開く ②アクションウィンドウを開く ③アクションタブのフォルダマークをクリック ④任意のアクションセット名を入力 ⑤新規アクションのアイコンをクリック ⑥任意のアクション名をつける ⑦記録がスタート ⑧画像解像度を開く




Photoshopの保存形式で作品の質が変わるって知ってた Designscratch




Photoshopの 書き出し形式 でweb用に書き出す 純規の暇人趣味ブログ
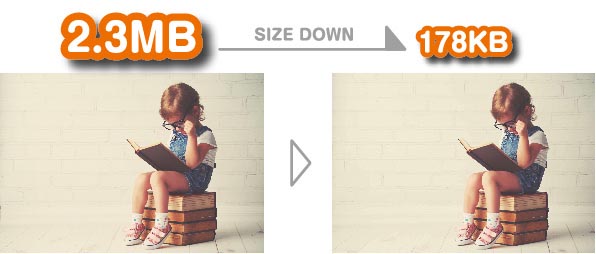
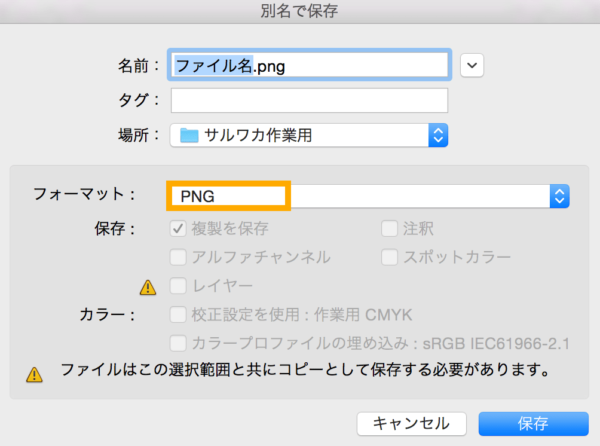
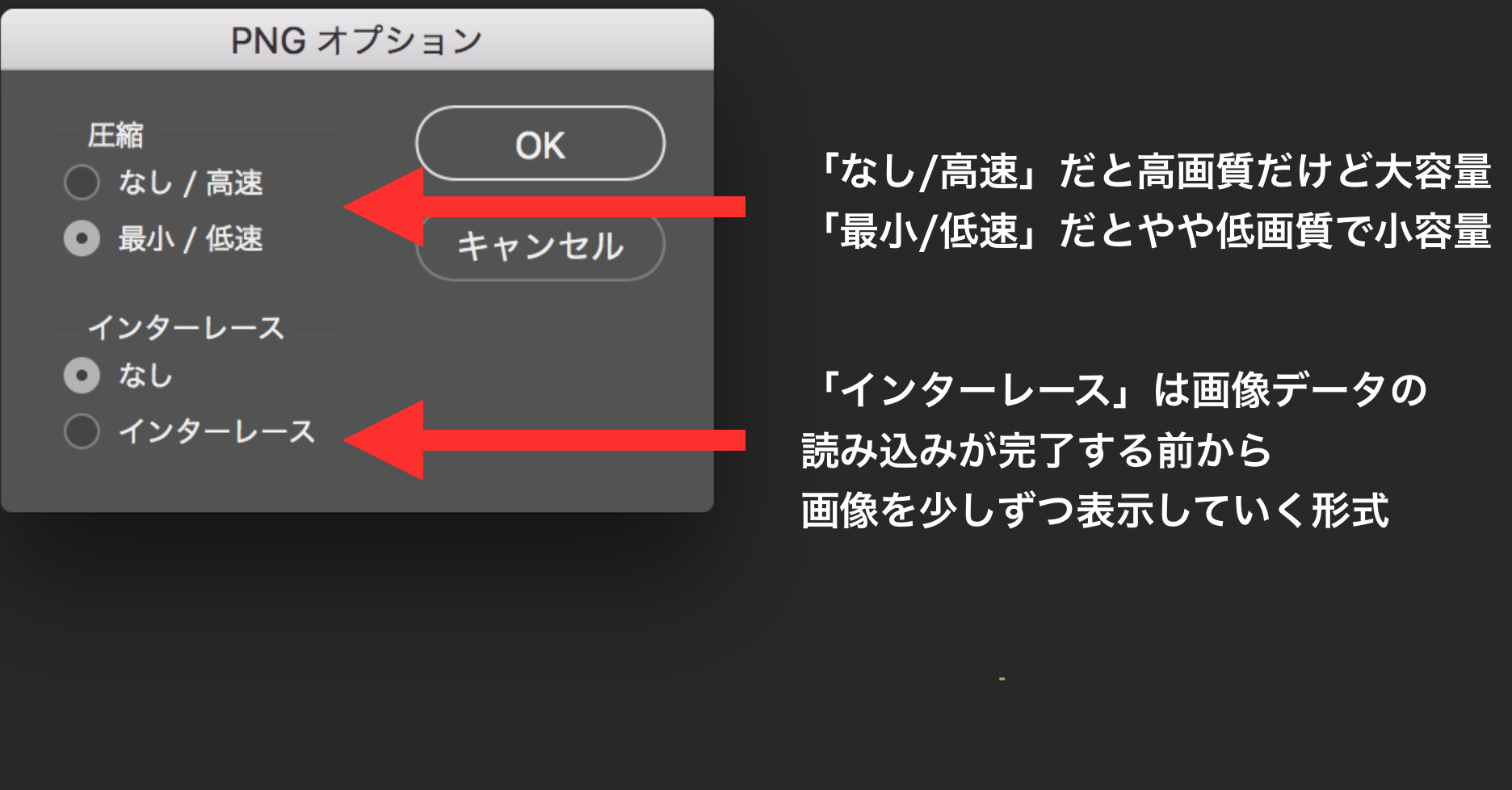
圧縮が終わったらパンダが万歳するので、あとは「download」をクリックするだけ。さらに61%の圧縮に成功し113KBまでファイルサイズを落とすことができました。 一番最初の元ファイルと比べてみましょう。 見た目に変化はありません。3 photoshopデータから画像を書き出す方法 31 Photoshopを開く; png画像の圧縮設定をする 保存オプションが表示されます。 ①圧縮 : なし/高速だと高画質 になるものの大容量、 最小/低速だとやや低画質 になるものの圧縮されて小容量になります。




Webページをもっと軽く Photoshopで画像を圧縮しましょう Harekarake




容量と保存形式 可逆圧縮 非可逆圧縮 Photoshop講座 フォトショップのプロの技 使い方
Photoshopを使っている人でも意外と解りにくい画像の圧縮モードについて知っておくと良いでしょう。 シンプルに圧縮するならニアレストネイバー法 ニアレストネイバー法は、とてもシンプルな方法で圧縮を行うものです。 大量の画像リサイズはPhotoshopのアクションとバッチを使って時短! 大量に撮影したデータを全て同じ条件でリサイズしたい、そんなことありませんか? そんな時、全てを手作業でリサイズするのは、あまりに非効率的でやっかいですよね。 そこで便利な これからPhotoshopで実際に行う作業が記録されていきます。 まずはバッチ処理をする画像を1枚開きます。 イメージメニューから「画像解像度」をクリック。 幅を7pxに変更。 縦横比はそのままなので自動的に高さは480pxとなります。




Photoshop 圧縮モードの使い分け フォトショ チュートリアル 圧縮




無料 画像をキレイに圧縮できるオンラインサービス12選 S Design Labo
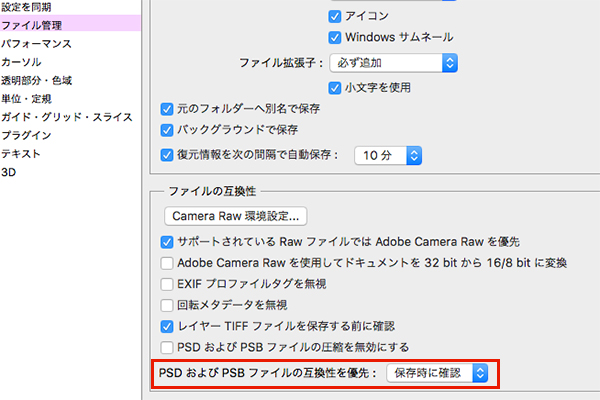
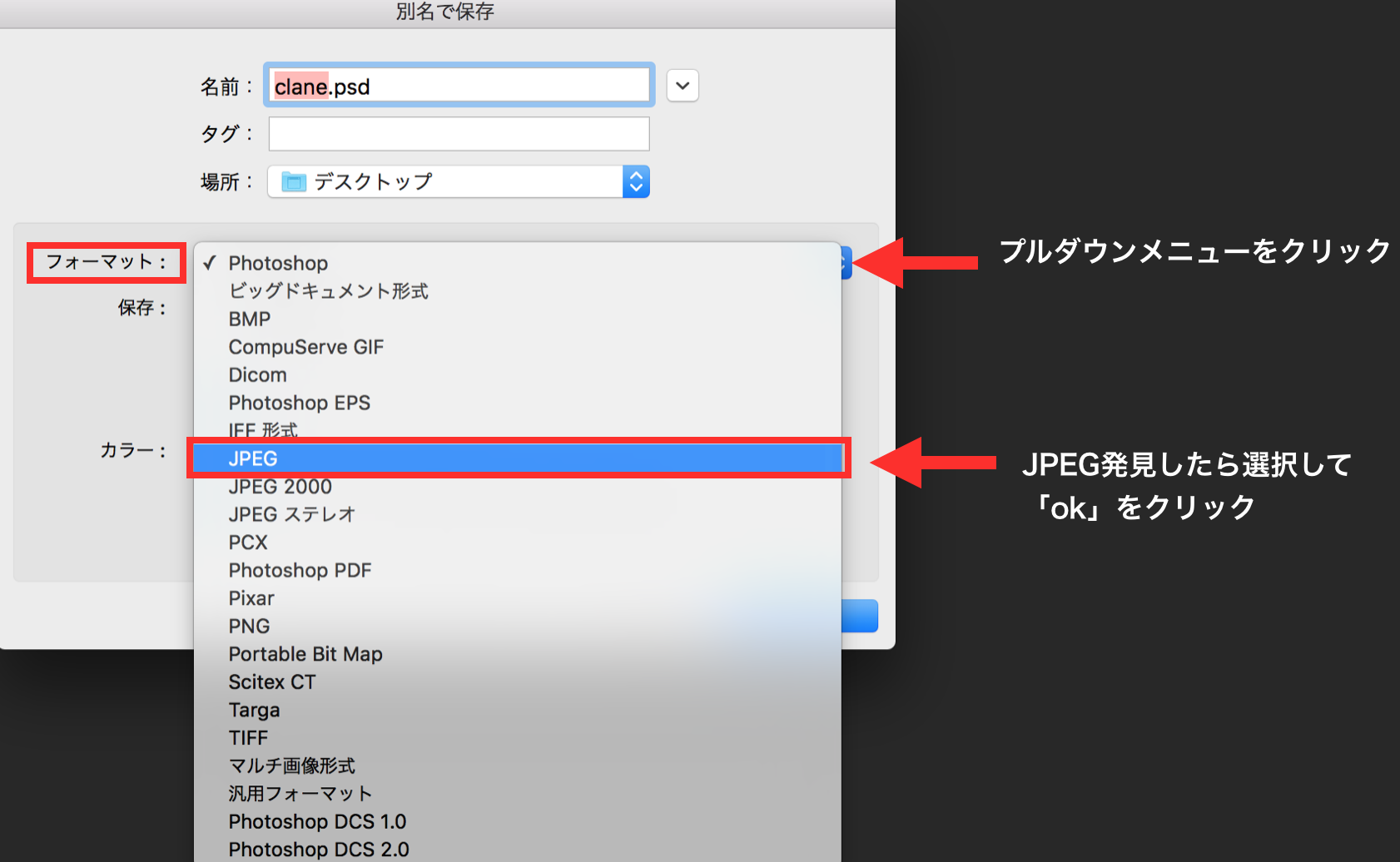
Photoshopなどの画像加工ソフトで開き、「上書き保存」や「別名で保存」を行う際に上記の圧縮処理が行われて画像が劣化します。 数回の保存では劣化は目立たないので神経質になる必要はありませんが、仕事で画像加工する場合などは注意が必要です。12 Photoshop Elements Editor を起動し、画像・写真を取り込む;画像圧縮なし この形式なら画像の劣化なく保存できますが、データの容量が大きいです。 画像圧縮:jpeg この形式は、画像が劣化します。 また、jpeg圧縮したtifは対応していないソフトや機器がたくさんあるので、不便です。 画像圧縮:lzw




Photoshopのファイルサイズが大き過ぎて開かない




劣化させずに高品質のまま画像のファイルサイズを圧縮するなら Photoshopの書き出しの設定をしよう ぱくたそ公式ブログ
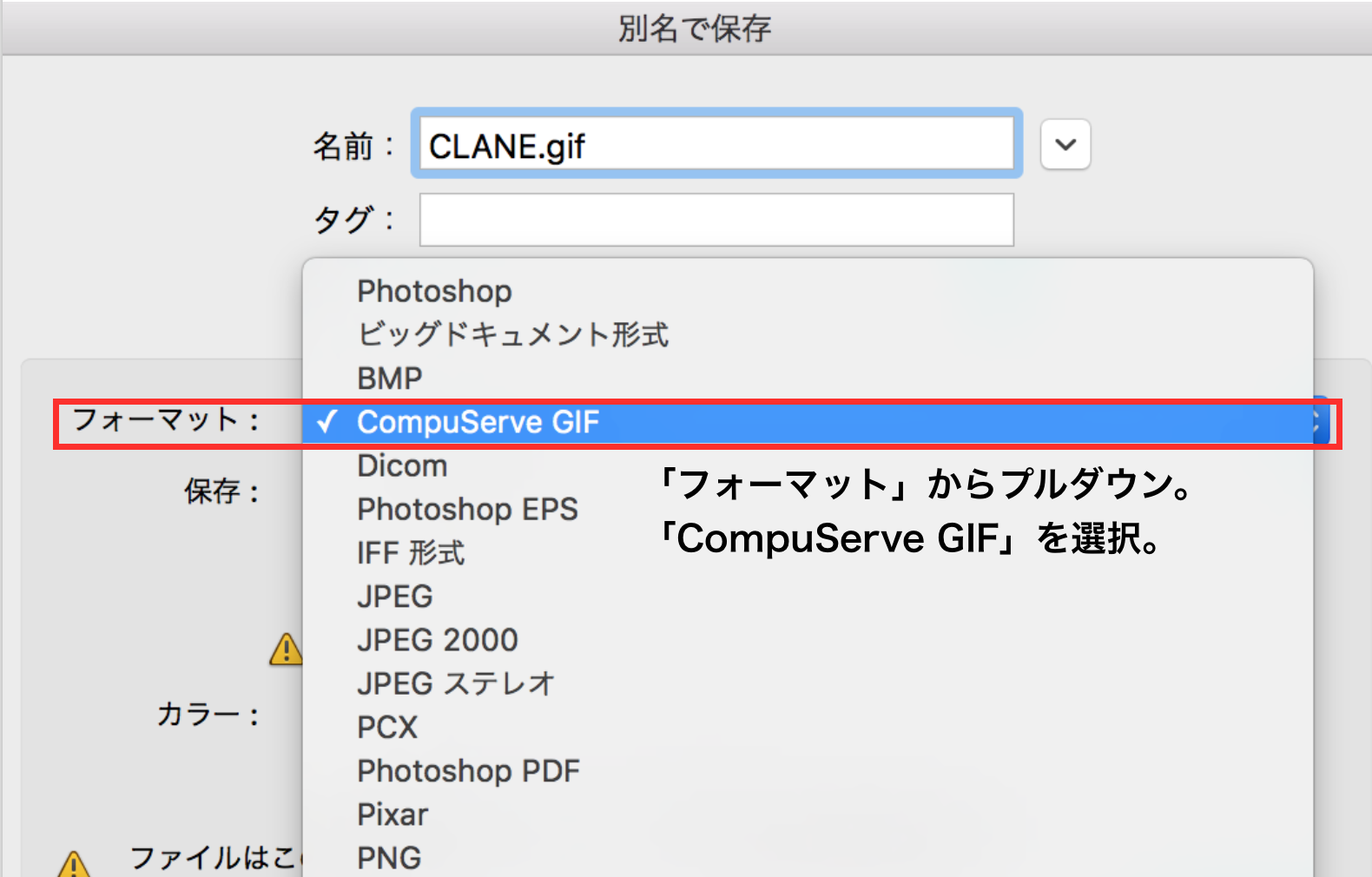
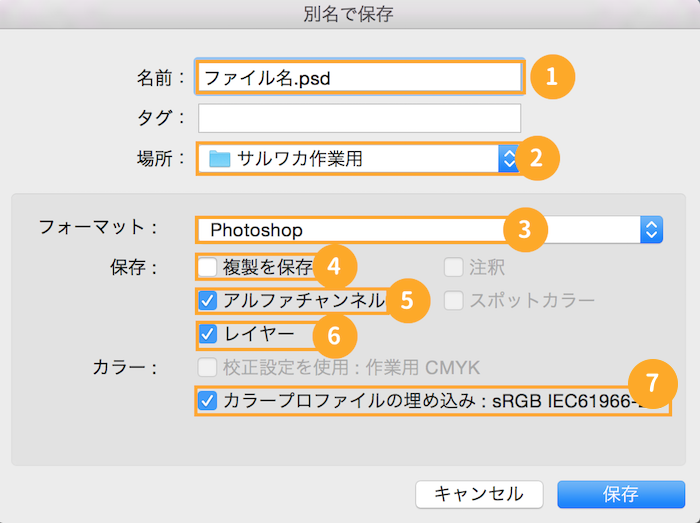
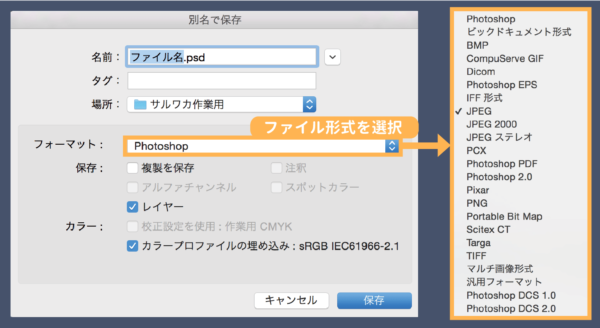
Photoshopで読み込んだデータを調整する フォトショで開いたら、ファイル→書き出し→web用に保存の順で進みます。 gifアニメの容量を調整するボックスが出てきます。 下の画像のこの4つを調整すれば容量はかなり軽くなります。 psd形式として保存すれば、レイヤーなども保存できるので、保存した画像を再び開いた時に、同じ状態から作業を再開することができる。 また、画像を保存するときには圧縮し、再びファイルを開く時には解凍するため、容量を軽くすることができます。 JPEGの場合、圧縮率はあくまでも個々の画像の画素状態に依存するので、 画像の状態によって圧縮結果は変わります。 よって必ずしもすべての画像が1MB程度になる、というものではありませんし、 これはPhotoshopに限らない話になってきます。




Photoshop イメージプロセッサを使って画像を縮小する Buralog




Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ
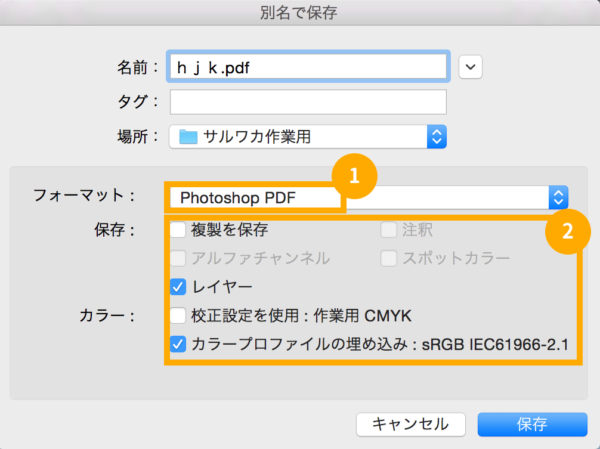
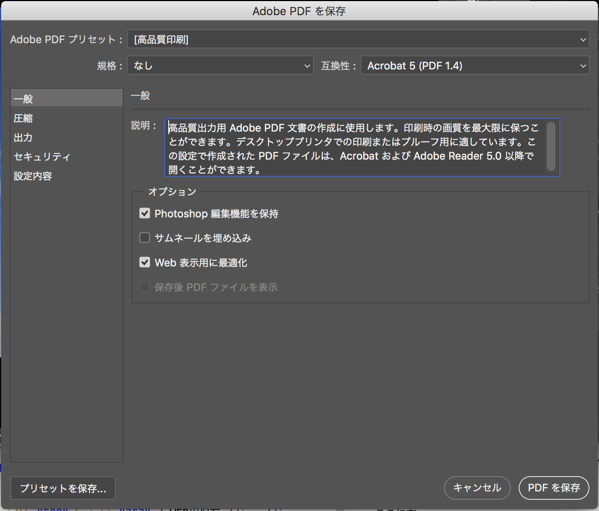
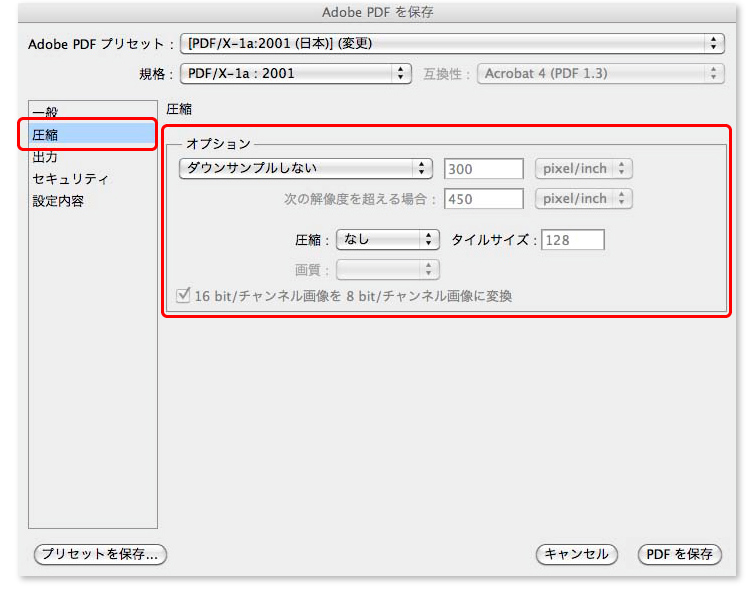
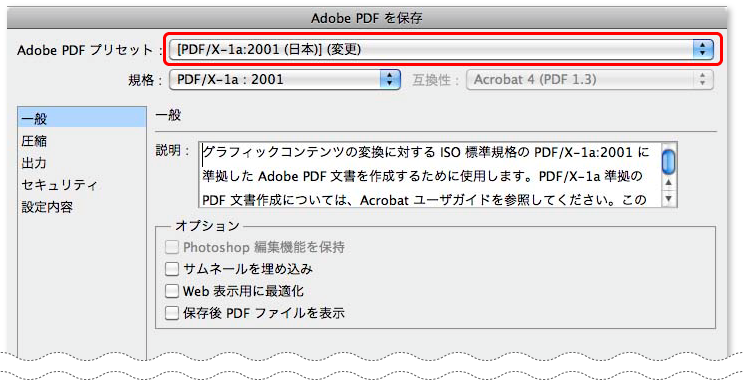
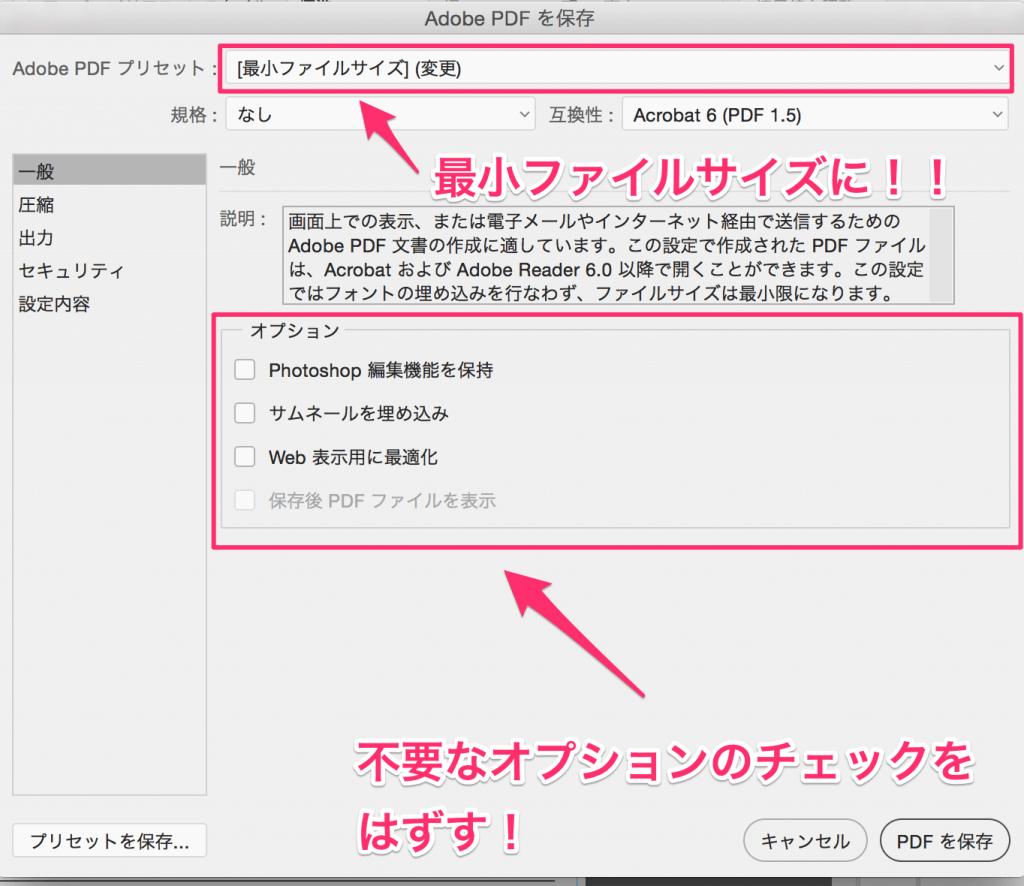
PhotoShopを活用すれば、GIFの内容に合わせた圧縮が可能になります。 2 画像が圧縮されていない 3 ページ数が多い 1と2のケースでは、高画質の画像が何枚も使用されていると自然とファイルが重くなりますが、pdfプリセットの設定を変えて保存すると、印刷に耐えられる画質を保ったまま画像を圧縮できます。 Photoshop使っている人は、複数画像のリサイズ処理には重宝する超便利な機能ですね。 yossyはこの機能を知ってからというもの、iPhoneでPCにコピーしてブログに使う画像は全てイメージプロセッサーでリサイズかけてから、アップロードして使ってますからね。




Photoshopを使って複数の画像を一括で圧縮 縮小する方法




Photoshop Elements で画像容量を劇的に圧縮 Web用に保存 利用手順を紹介
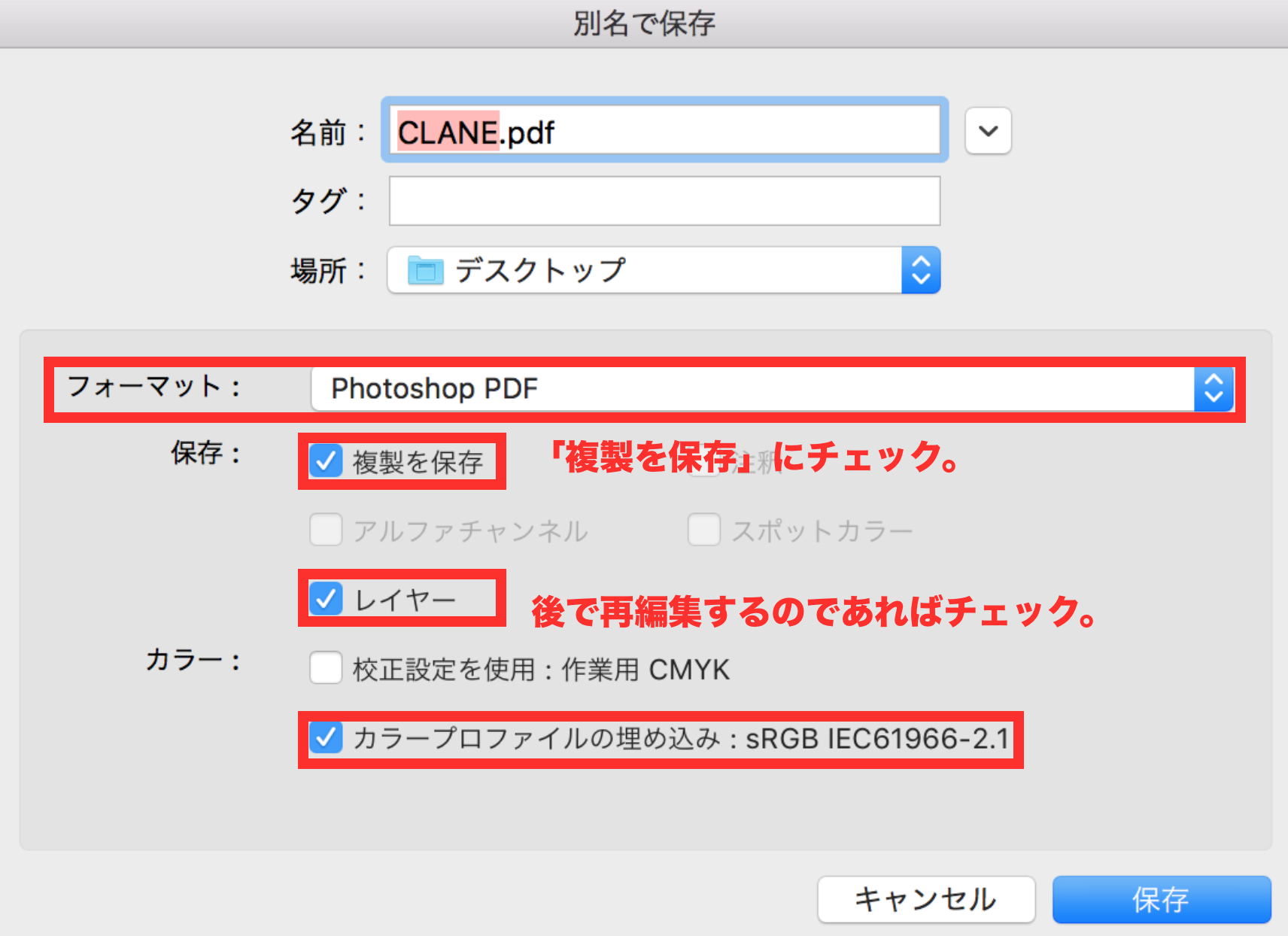
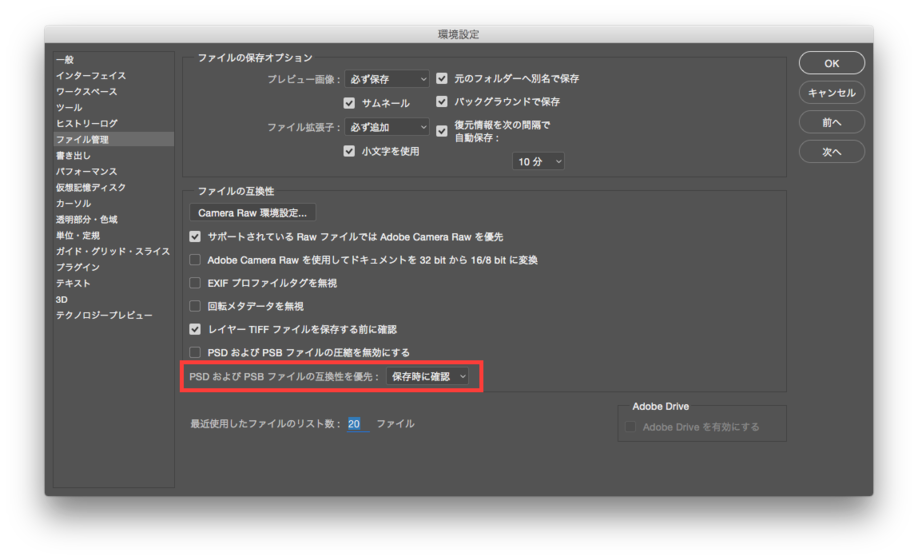
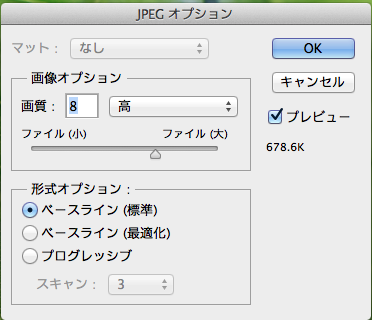
画像を読み込んで表示する時の表示の形式を選択できます。 「ベースライン」は上から順番に表示していく形式。「プログレッシブ」は一旦圧縮された粗い画像を表示して、そこから徐々に読み込み本来の画質を表示する形式です。 Photoshop での PNG 画像保存 このまま保存すると、画像がjpeg圧縮されPDF変換になり画質が劣化することがありますので、 「圧縮」タブを開き、オプションで以下の設定にすることをおすすめします。 ダウンサンプルしない;



Phoshop Illustratorで出力するpdfを軽く保存する設定方法 ツクルヒトウェブ




圧縮でもすごい Photoshop Ccで画像を最適化する方法




Photoshop Elements での画像の保存




保存 Photoshop 推奨保存形式 ネット印刷は 印刷通販 グラフィック




Photoshopで画像を拡大 縮小する方法



Pngは Web用に保存 だけではまだまだ圧縮不足 基本無料で画像を圧縮してくれるサイト4 3選 Workerブログ 仕事を続けるための工夫




圧縮でもすごい Photoshop Ccで画像を最適化する方法




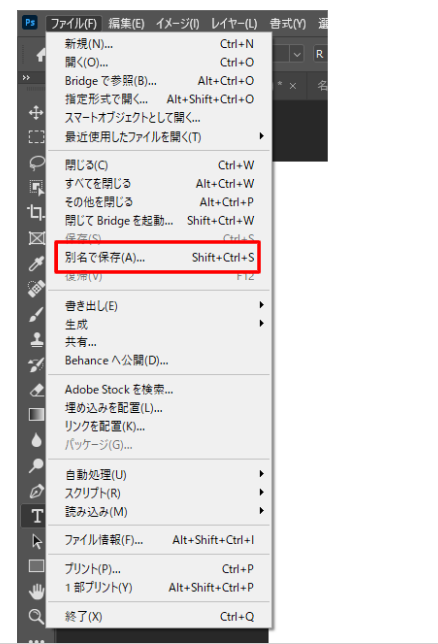
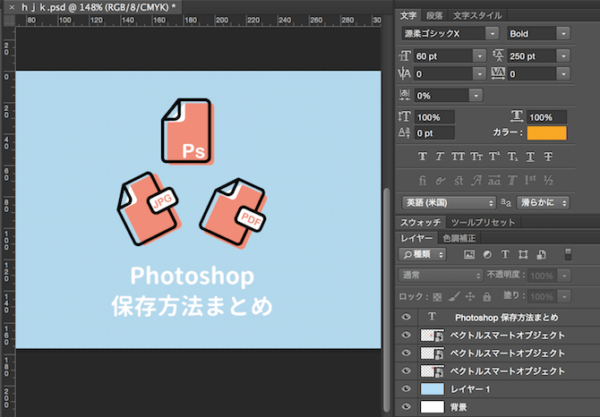
Photoshopの保存方法まとめ 形式は 画像を圧縮するには




圧縮




Jpegを圧縮してサイズを小さくする方法 Photoshop編 ハルブログ




Photoshopの保存方法まとめ 形式は 画像を圧縮するには




Photoshopでの画像ファイル保存について 印刷データ作成ガイド 相談できる印刷通販トクプレ




Photoshopを使って複数の画像を一括で圧縮 縮小する方法




Photoshopの保存形式で作品の質が変わるって知ってた Designscratch




Photoshopの Web用に保存 従来 の使い方 カラーマネジメント実践ブログ フォトレタッチの現場から




Photoshopを使って複数の画像を一括で圧縮 縮小する方法



Tiff てぃふ 武蔵野美術大学 造形ファイル




画像はそのままアップロードする それとも圧縮する必要があるのか 超 初心者のadobe Cloudデザイン制作




Photoshopの使い方 正しい画像圧縮講座 フォトデザインマーベラス




Photoshopの保存形式で作品の質が変わるって知ってた Designscratch




Photoshopでの画像ファイル保存について 印刷データ作成ガイド 相談できる印刷通販トクプレ




Jpegを圧縮してサイズを小さくする方法 Photoshop編 ハルブログ




Photoshopを使って複数の画像を一括で圧縮 縮小する方法




Photoshop Elements で画像容量を劇的に圧縮 Web用に保存 利用手順を紹介




Photoshopで簡単画像圧縮 イメージプロセッサーのまとめ Arukufinder




Photoshopの保存方法まとめ 形式は 画像を圧縮するには




Photoshop Elements で画像容量を劇的に圧縮 Web用に保存 利用手順を紹介




Photoshopの保存形式で作品の質が変わるって知ってた Designscratch




Photoshopを使って複数の画像を一括で圧縮 縮小する方法




初心者必見 Photoshopで画像を劣化させずに拡大 縮小するにはスマートオブジェクトに変換しよう




Jpegを圧縮してサイズを小さくする方法 Photoshop編 ハルブログ




画像の書き出し作業を圧縮する Photoshopデザインのポイント Tips Note By Tam



Photoshop アイコンリソースを展開 圧縮できる Web サービス Icon Resource Extractor Packer For Photoshop プログラミング生放送




Photoshopを旧バージョンのpsd形式で保存したい Too クリエイターズfaq 株式会社too



Photoshop フォトショップ でのデータ保存方法 Re Aid




Jpegを圧縮してサイズを小さくする方法 Photoshop編 ハルブログ



Adobe Photoshop Cs2




保存形式 Photoshop ご利用ガイド 印刷のラクスル




圧縮でもすごい Photoshop Ccで画像を最適化する方法




Photoshopの保存方法まとめ 形式は 画像を圧縮するには




Pngの圧縮こうやってみた タマには漫画



圧縮でもすごい Photoshop Ccで画像を最適化する方法




Png画像を圧縮するフォトショップ用 Tinypng のプラグインを買ったらすべき2つの設定 日々クリエイターの欲求記




Photoshopの Web用に保存 従来 の使い方 カラーマネジメント実践ブログ フォトレタッチの現場から




Photoshopの保存方法まとめ 形式は 画像を圧縮するには




Photoshopで画像サイズを変更する方法 容量を小さくするには ただデザ




Photoshopの保存形式で作品の質が変わるって知ってた Designscratch




Photoshopのjpegを調べてみた




画像ファイル形式の違い Photoshopを使うなら覚えておこう



Phoshop Illustratorで出力するpdfを軽く保存する設定方法 ツクルヒトウェブ




Photoshopの使い方 正しい画像圧縮講座 フォトデザインマーベラス




Photoshopの保存方法まとめ 形式は 画像を圧縮するには



Png画像をガッツリ圧縮して出力できるphotoshopプラグイン Superpng を紹介 比較画像もあるよ アイデアハッカー




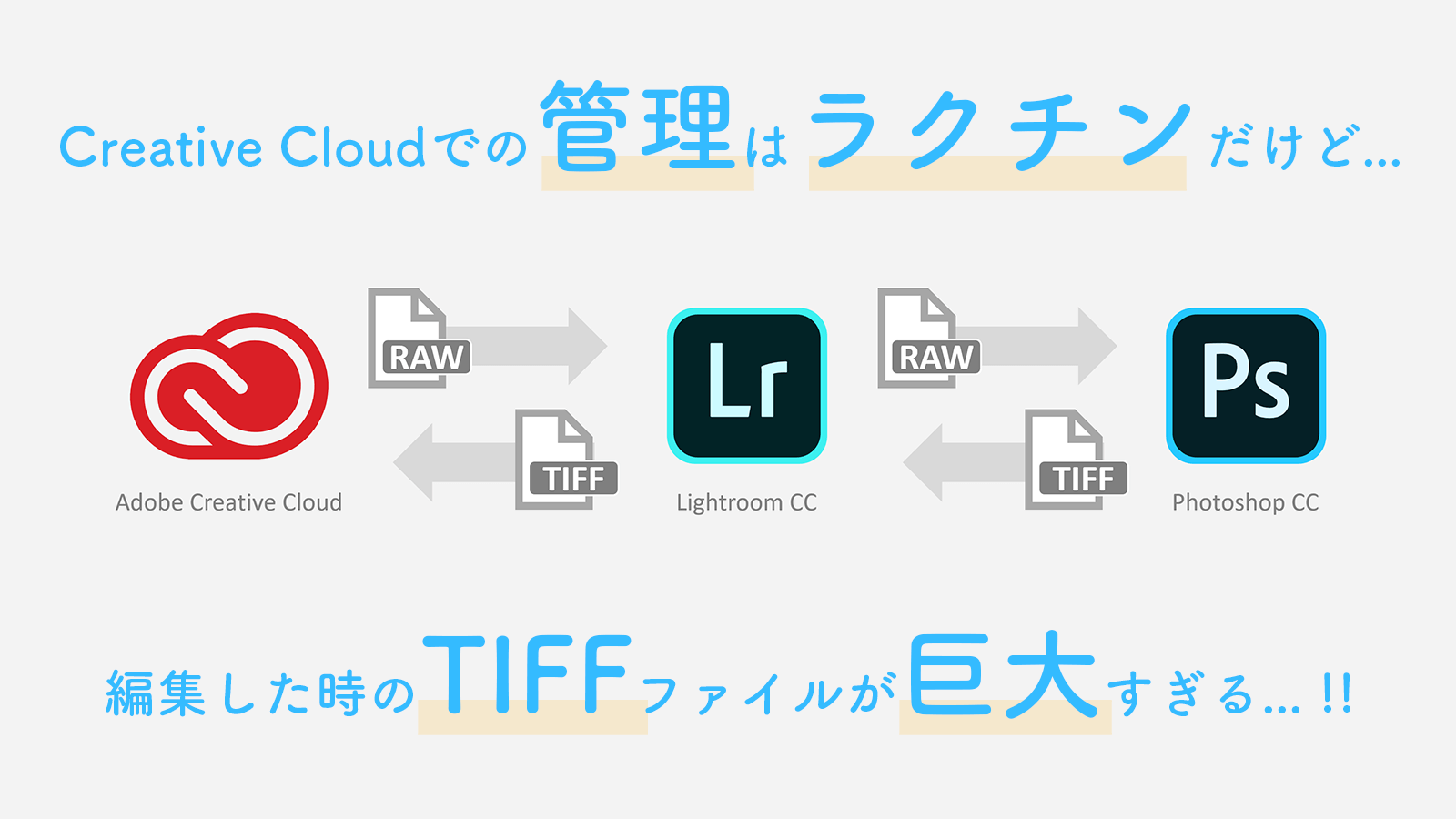
Lightroom から Photoshop で編集した Tiffファイルを圧縮する 岩崎仁の俺は語りたい




Photoshop Epsのjpegエンコーディング 圧縮 について Dtpサポート情報




Photoshopのjpeg保存時の 形式オプション ベースライン 標準 ベースライン 最適化 プログレッシブ の違い




Gifアニメの容量を軽くする Photoshop一発圧縮 ハルブログ




画像圧縮 Wikiwand




劣化させずに高品質のまま画像のファイルサイズを圧縮するなら Photoshopの書き出しの設定をしよう ぱくたそ公式ブログ




データ保存 フォトショップ のデータについて 印刷の事なら激安通販のプリントネット




Jpeg画像の圧縮率ってなに どれを選べばいいの




こめいちご 仕上 デジ作画サポート در توییتر セルデータをtp修で触ったり 色指定表の作成など Photoshopでtga形式のデータを保存すると 容量が大きくなります Photoshopでrle圧縮という保存か Paintmmanで保存すると1 10以下とかなり軽くなります ネット経由の




印刷の鉄人




Webページをもっと軽く Photoshopで画像を圧縮しましょう Harekarake




Jpeg圧縮の仕組みと おすすめ圧縮ツール5選 Wwwクリエイターズ




Photoshop Cc19 Web用に保存 書き出し形式 の違いと比較




Photoshop アイコンリソースを展開 圧縮できる Web サービス Icon Resource Extractor Packer For Photoshop プログラミング生放送




Photoshopで画像を拡大 縮小する方法




印刷の鉄人




Jpegを圧縮してサイズを小さくする方法 Photoshop編 ハルブログ




Photoshop Elements で画像容量を劇的に圧縮 Web用に保存 利用手順を紹介




Photoshopの保存方法まとめ 形式は 画像を圧縮するには




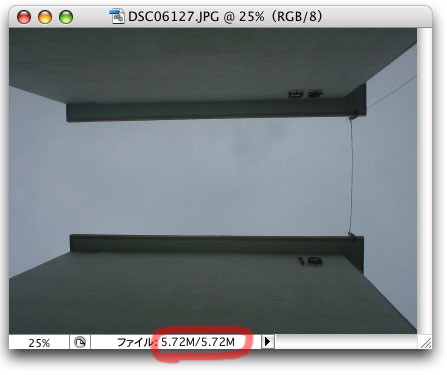
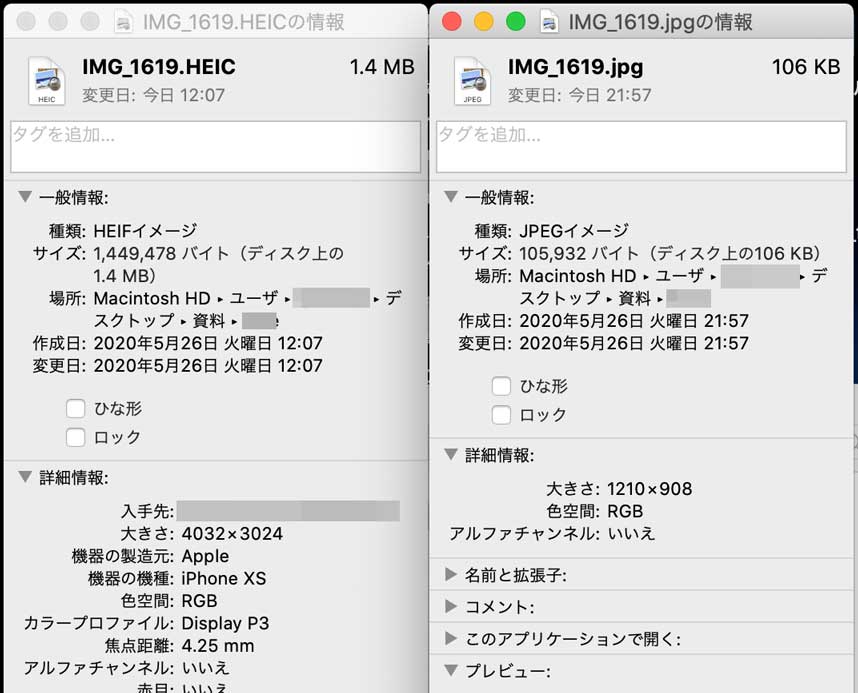
Photoshop 同一画像ファイルサイズ表示が複数種類ある理由を知りたいです Teratail




Photoshop アイコンリソースを展開 圧縮できる Web サービス Icon Resource Extractor Packer For Photoshop Cc 17 に対応 プログラミング生放送




意外と簡単 Photoshopで編集したpdfのサイズを小さくする方法 このは屋




Photoshopの保存方法まとめ 形式は 画像を圧縮するには




圧縮でもすごい Photoshop Ccで画像を最適化する方法




Photoshopの保存方法まとめ 形式は 画像を圧縮するには




Photoshopのバッチ処理でファイル変換を自動化 同じ作業のファイルを一括変換する方法 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




Lightroom から Photoshop で編集した Tiffファイルを圧縮する 岩崎仁の俺は語りたい




コメント
コメントを投稿